Когда не проверил удобство сайта на реальных пользователях: почему аудит юзабилити важен

Марина Маремова
копирайтер
обновлено: 17 июля 2024
10 мин. на чтение
Каким бы красивым и полезным не был ваш сайт, он не будет продавать, если не созданы все удобства для клиента. Запутанная навигация, непонятные кнопки, отсутствие корзины и другие детали могут отпугнуть пользователя. И даже если в вашем интернет-магазине есть то, что нужно, он пойдет туда, где ему удобно.

Все эти недочеты позволяет выявить юзабилити аудит сайта, который как раз проверяет, насколько продуман путь клиента, и помогает понять, почему падают продажи.
Разберем подробно, что такое юзабилити и как сделать сайт конверсионным через улучшение интерфейса.
Юзабилити — что это?
Usability переводится с английского как удобство использования. Если коротко — это показатель того, насколько пользователю комфортно на веб-странице. Когда посетитель открывает сайт, ему должно быть все на нем понятно: где что найти, куда нажимать для совершения конкретного действия и т.д. При этом путь посетителя должен быть максимально простым — чем больше кнопок ему придется нажать, тем вероятнее, что для покупки миксера или регистрации на мастер-класс он уйдет к вашим конкурентам.
Именно поэтому удобство интерфейса сайта предполагает, что на веб-странице должна быть представлена вся нужная информация. Так посетитель находит все, что ему нужно для принятия решения о покупке. При этом путь к целевому действию должен быть коротким — с минимумом кнопок и переходов.

На что влияет юзабилити сайта
Удобство работы с сайтом влияет на множество параметров:
Конверсия — чем понятнее интерфейс и навигация, чем эстетичнее дизайн страницы, тем выше эффективность сайта. Если пользователей легко подтолкнуть к целевому действию, это обеспечивает рост продаж. Даже если вы привлекаете много трафика и на сайт заходит много посетителей, низкая конверсия — это повод провести юзабилити аудит. Так вы поймете, почему клиенты уходят без покупки.
Посещаемость — на удобные сайты чаще возвращаются, на них дольше остаются и проявляют большую активность. К тому же такие страницы чаще рекомендуют на онлайн-ресурсах и при личном общении, что помогает увеличивать рейтинг и узнаваемость страницы.
Лояльность к бренду — хороший сайт это как визитная карточка для бизнеса. Если сайт оставляет положительное впечатление у клиента, оно переносится и на бренд целиком.
Еще работа над юзабилити помогает повысить ранжирование страницы в поисковой системе за счет хороших поведенческих факторов. Они включают в себя процент повторных посещений, среднюю продолжительность пребывания на странице, глубину просмотра и т.д. Если по всем этим параметрам у вас хорошие показатели, поисковики поднимают сайт в выдаче. Это помогает получить недорогой органический трафик — так создаются условия для получения прибыли.
Как понять, что вам необходим юзабилити аудит сайта
Есть несколько показателей, по которым можно понять, что пора делать анализ удобства сайта:
- Падение посещаемости в течение определенного периода времени.
- Сокращение длины сессии пользователя.
- Большое количество брошенных корзин — если пользователь кладет товар в корзину, но не доводит покупку до конца.
- Низкий процент конверсии — сюда относится не только оценка количества продаж, но и всех действий, которые можно отнести к целевым: дочитывание статьи, заполнение формы, скачивание файла и т.д.
- Высокий процент отказов — если на сайт кликают, но быстро с него уходят.
Причиной таких проблем могут быть не только ошибки в дизайне, но и некачественная внутренняя оптимизация, технические ошибки, плохо проработанные коммерческие факторы.
Читайте также: Какие работы на сайте должны быть регулярными для его эффективной работы
Как проверить удобство сайта самостоятельно
Даже если нет явных проблем, оценку удобства сайта лучше проводить регулярно. Вот несколько инструментов, которые помогут сделать анализ его эффективности самостоятельно.
Яндекс Метрика
Один из самых удобных инструментов для проведения проверки. В Метрике есть:
- Карта скроллинга. По ней можно определить, какая часть страницы получает больше внимания пользователя.
- Карта кликов. По ней можно понять, какие части сайта не получают нужного внимания от пользователя. Пример такого анализа — кнопка или форма, по которой пользователь по какой-то причине не кликает.
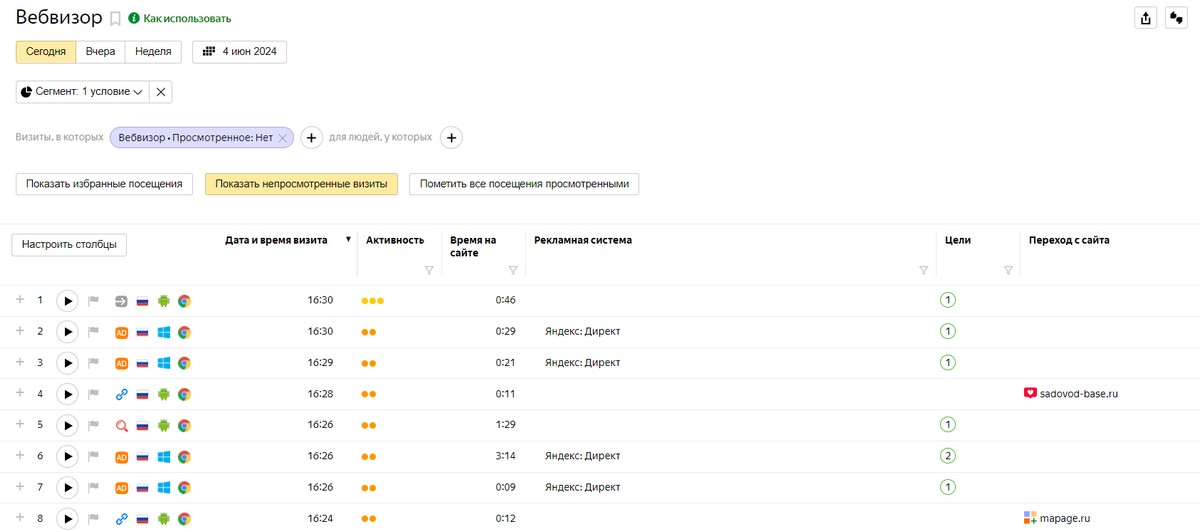
- Вебвизор. Помогает отследить весь путь посетителя: от момента открытия сайта до совершения целевого действия. Здесь можно определить ошибки в пользовательском сценарии и понять, какие есть проблемы с конверсией.

Так выглядит вебвизор: по клику на кнопку Play в столбце слева можно просмотреть записанное видео визита пользователя
Исследование
Этот метод подходит для компаний, у которых уже есть клиентская база. Например, у вас есть вопрос: над чем необходимо работать, чтобы сделать сайт еще более конверсионным? Для ответа на него можно использовать такие инструменты:
- Интервью и опросы — помогают определить потребности пользователя, находить идеи для дальнейшего развития с учетом анализа целевой аудитории.
- 5-секундный тест — проводится с привлечением респондентов, которым показывают готовый макет и просят ответить на несколько вопросов в течение 5 секунд. Такой метод позволяет оценить удобство использования веб-сайтов, понять, насколько на странице все понятно и отвечает запросам пользователей.
- А/В-тестирование — помогает сравнить два инструмента или две стратегии продвижения и определить, какие из них эффективнее.
Юзабилити-тестирование
Это самый дорогостоящий и трудоемкий вариант анализа удобства сайта. Для его проведения нужно собрать респондентов и поставить перед ними задачу по проверке юзабилити. По результатам проверки они заполняют специальную форму, в которой указывают не только негативные моменты, но и положительные. Респондентов можно найти на биржах фриланса. Если продукт большой, респондентов сегментируют на несколько групп с разными целями и проводят тестирование по отдельным группам.
Как повысить удобство сайта для пользователя?
Каждому владельцу сайта доступно самостоятельное проведение юзабилити аудита. Рассмотрим самые важные аспекты того, как сделать сайт конверсионным и удобным.
Дизайн
Любой сайт должен работать в связке текст+дизайн, чтобы пользователь с первой секунды понимал, что ему предлагают. Речь идет не только о красивых картинках, но и об удобстве для глаз:
- читабельный шрифт;
- акцентные цвета на кнопках;
- адекватное количество виджетов — чтобы они не перегружали страницу.

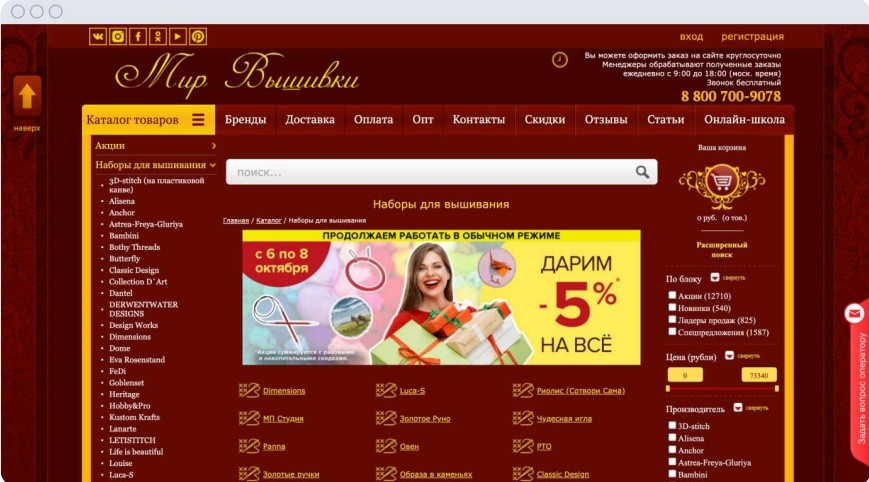
Главная страница интернет-магазина с наборами для вышивки. Список брендов слева, список брендов посередине, список фильтров справа
Учитывайте целевую аудиторию — если продаете молодежную одежду, можно использовать яркие контрастные цвета. Если ваш сайт для бизнеса, лучше выбирать минимализм. Важно, чтобы страница была в первую очередь понятной и удобной, а только потом — красивой.
Насколько ваш сайт эффективен с точки зрения SEO? Читайте в статье: «Все ли в порядке с вашим сайтом? Чек-лист от специалистов Darvin Digital»
Свободное пространство
Если каждый сантиметр вашей страницы забит контентом, не удивляйтесь, что конверсия падает. Даже если вам кажется, что вся информация полезная, ее обилие может утомить пользователя: ему будет сложно сосредоточиться.
Чек-лист для проверки удобства страницы:
- минимум 30% свободного пространства;
- читабельный шрифт;
- наличие отступов и интервалов.
Правильное расположение элементов
Интерфейс должен быть логичным и понятным. Если его части перекрывают друг друга, пользователю сложно не только ориентироваться на странице, но и нажимать на кнопки. Обычно это происходит из-за добавления баннеров с акциями или декоративных элементов, которые закрывают функциональные элементы.

Здесь элементы накладываются друг на друга. В круге есть движущиеся элементы, создающие лишний визуальный шум.
Понятное состояние системы
Необходимо обеспечить пользователю понимание того, откликается ли система на его действия и корректно ли выполняет работу. Для этой цели в интерфейсах применяются различные инструменты, такие как лоадеры, статусы загрузки, прогресс-бары, окна успешных действий, сообщения об ошибках и другие подобные элементы.
Адаптивность сайта
Дизайн должен быть гибким. Такой дизайн автоматически подстраивается под разные разрешения экранов, обеспечивая удобное и интуитивно понятное взаимодействие для пользователей. Хорошая адаптивность также подразумевает оптимизацию скорости загрузки страниц, удобство навигации, доступность контента и функциональность на всех устройствах без потери качества пользовательского опыта.
Переключение тем
Проявите заботу о пользователе и добавьте темную тему для тех, кто может зайти на сайт в вечернее время. Не забудьте про шрифт — не нужно брать только черные и белые цвета, лучше сделать выбор в пользу более мягких оттенков. Это быстро окупится приятной статистикой — посетители не будут быстро уходить с сайта из-за режущего глаза света.
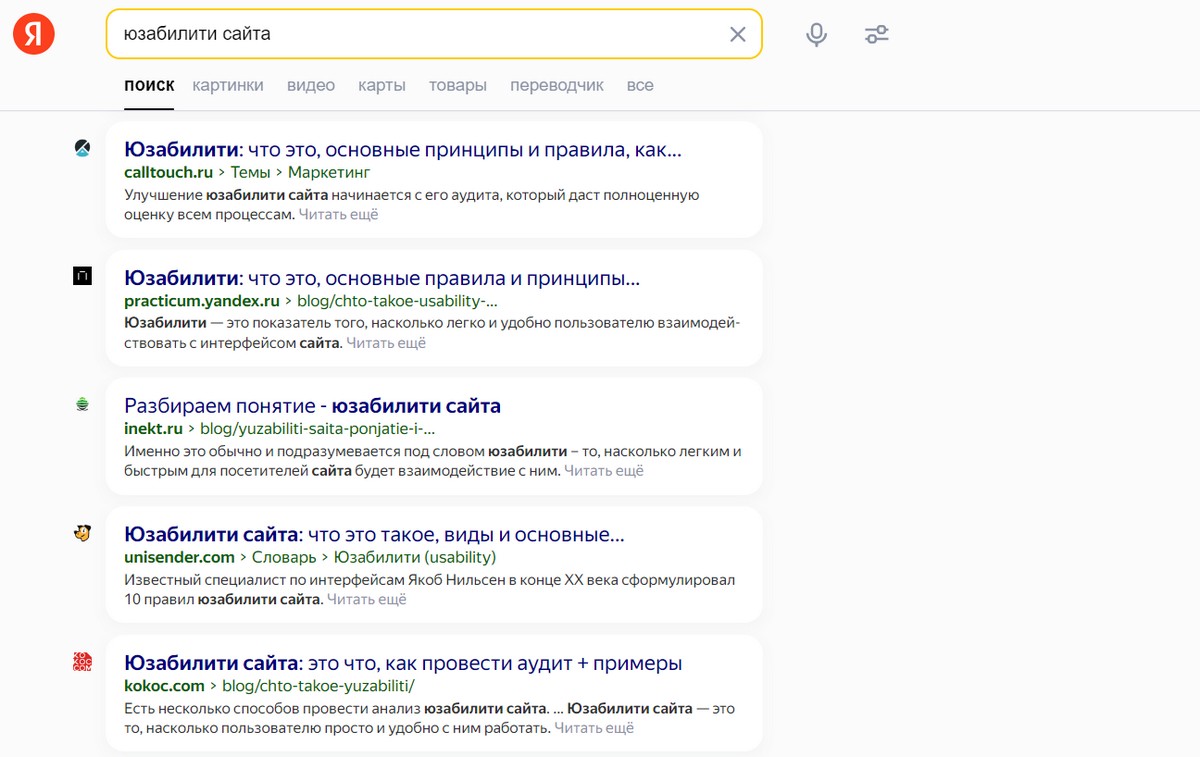
Фавикон и логотип
Логотип — важная деталь не только бренда, но и сайта. Его стоит использовать в качестве фавикона — значка, который отображается в поисковой выдаче перед названием страницы. Фавикон привлекает внимание к сайту в выдаче и повышает узнаваемость сайта.

Так выглядит фавикон: по нему можно узнать сайт, даже не видя название.
Гармоничные цвета и стили
Для оценки удобства интерфейса сайта с точки зрения цветового оформления учитывайте:
- Единый стиль. Даже если вы используете разные оттенки для разделения категорий, должна сохраняться общая цветовая гамма.
- Тематику. Например, не стоит использовать ядовитые контрастные оттенки для детских товаров или экопродукции.
- Гармоничные цвета. Если не умеете работать с колористикой, можно использовать специальные сервисы для подбора цветов или обратиться к профессионалам.
- Разный цвет для конверсионных элементов и ошибок. Например, если используете черный цвет для обозначения элементов интерфейса, не нужно его применять для уведомления об ошибках.
- Национальную специфику. Это важно, если вы работаете с зарубежными ресурсами, чтобы не создавать негативное впечатление.

Все украшения на белом фоне, а один комплект — на контрастном черном. Не надо так.
Логика и выделение ссылок
При разработке сайта не нужно экспериментировать — общепринято, что красный крестик используется для закрытия элемента, поэтому не стоит ставить на него другой функционал.
Части текста, которые ведут на ссылки, должны быть заметны на общем фоне. Если какой-то текст оформлен как ссылка, он должен быть кликабельным. Общепринятый цвет выделения — синий, но если он не подходит под ваш дизайн, можно использовать любой другой. Главное, чтобы цвет выделялся на фоне остального текста.
Когда лучше заказать юзабилити аудит
Даже если вы самостоятельно проверили сайт по всем параметрам, конверсионные показатели могут оставаться низкими, а продажи не идти. В этом случае лучше обратиться к специалистам. Они смогут определить, в чем проблема и как ее лучше устранить.

Самый короткий чек-лист юзабилити аудита.
Профессиональная оценка удобства сайта необходима, если:
- Вы запускаете сайт. При отсутствии опыта легко упустить важные детали, которые влияют на достижение цели по продажам.
- Вы готовы к росту. Если вы хотите масштабировать бизнес, подключить онлайн-продвижение, нарастить аудиторию, то проведение юзабилити аудита станет первым шагом к расширению.
- Вы хотите быть в курсе новых тенденций. Мир диджитал постоянно меняется, поэтому нужно адаптировать сайт к этим изменениям. Качественный аудит сайта сделает этот процесс простым и эффективным.