PageSpeed Insights: Рекомендации по оптимизации веб-страниц

Андрей Козлов
руководитель отдела Frontend разработки
обновлено: 12 июля 2023
9 мин. на чтение
В прошлой статье мы разобрались, что такое PageSpeed и какие метрики он оценивает. Теперь давайте разберем аудиты, которые проводит PageSpeed, оценивая скорость загрузки нашей страницы. Помним, что они несут рекомендательный характер и могут нарушаться в угоду другим требованиям, например, необходимости использования тяжелых сторонних ресурсов.

Eliminate Render-Blocking Resource
Устраните ресурсы, блокирующие отображение. Это относится к JavaScript'у и CSS, которые препятствуют быстрой загрузке страницы. Встречая такие файлы браузер пользователя блокирует поток до тех пор, пока скачивает и обрабатывает файл. Пути решения:
- Если на сайте мало js и css, вы можете добавить их в сам html документ, а не подключать отдельными файлами.
- Можно использовать атрибуты defer и async, если загрузка ресурсов может быть отложена.
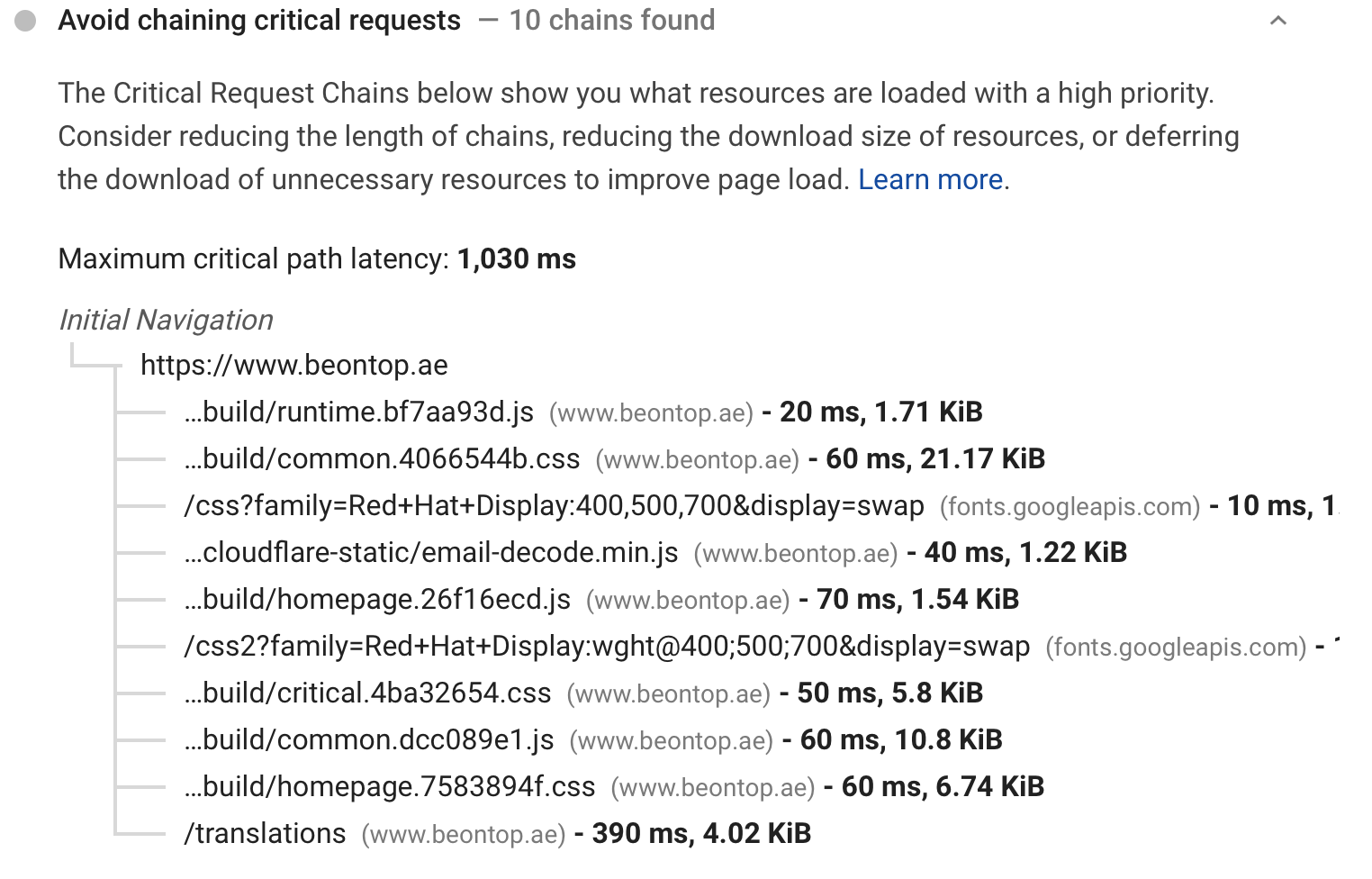
Avoid Chaining Critical Requests
Старайтесь не допускать создания цепочек критических запросов. Концепция Chaining Critical Requests связана с критическим путем отрисовки страницы (Critical Rendering Path) и тем, как браузер загружает страницу. Некоторые элементы, например js и css, должны быть полностью загружены до того, как страница станет видимой.

Эта диаграмма покажет вам ряд зависимых запросов, которые должны быть выполнены до того, как ваша страница станет видимой. Он также сообщит вам размер каждого ресурса. В идеале нужно минимизировать количество зависимых запросов, а также их размеры.
Несколько методов, помогающих улучшить данный показатель, рассмотрены в этой статье:
- Eliminating render-blocking resources - Устраните ресурсы, блокирующие отображение.
- Deferring offscreen images - Отложите загрузку скрытых изображений.
- Minifying CSS and JavaScript - уменьшите размер CSS и JavaScript.
Важно отметить, что не существует некоего магического числа запросов в цепочке, которого вам нужно достичь. PageSpeed не считает этот аудит "успешным" или "неудачным", в отличие от многих других рекомендаций. Эта информация просто доступна, чтобы помочь вам улучшить время загрузки.
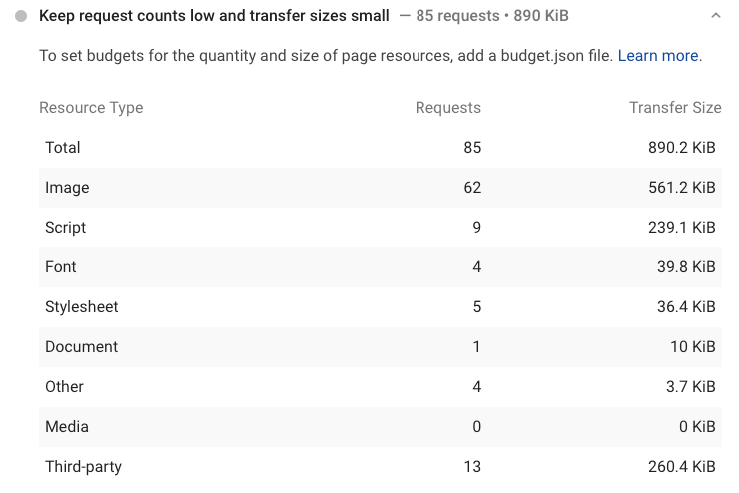
Keep Request Counts Low and Transfer Sizes Small
Постарайтесь уменьшить количество запросов и размеры передаваемых данных. Чем больше запросов браузеры должны сделать, чтобы загрузить страницы, и чем больше ресурсов сервер возвращает в ответ, тем дольше ваш сайт загружается. Поэтому вполне логично, что PageSpeed рекомендует вам минимизировать количество необходимых запросов и уменьшить размер ваших ресурсов.
Так же как и Avoid chaining critical requests этот аудит не может быть "успешным" или "неудачным". Его результаты показываются всегда.

На результат влияют:
Размер и количество изображений
Количество используемых веб-шрифтов
Сколько внешних ресурсов используется
Размер скриптов, стилей и фреймворков
Тут нет идеального количества ресурсов или их размера. Вместо этого рекомендуется установить эти стандарты для себя самостоятельно в зависимости от ваших потребностей и желаемой производительности.
Minify CSS
Уменьшите размер кода CSS. CSS-файлы часто больше, чем нужно, чтобы сделать их более удобными для чтения людьми. Они могут содержать различное форматирование, переносы строк и пробелы, которые не нужны компьютерам для понимания их содержимого.
Сокращение вашего CSS - это процесс сжатия ваших файлов путем устранения ненужных символов, пробелов и дубликатов. Google рекомендует эту практику, поскольку она уменьшает размеры ваших CSS-файлов и, следовательно, может повысить скорость загрузки. Есть множество способов как можно уменьшить размер кода, как ручных так и автоматизированных, но сейчас мы не будем на этом останавливаться.
Minify JavaScript
Уменьшите размер кода JavaScript. Тут всё аналогично предыдущему пункту только для файлов скриптов.
Remove Unused CSS
Удалите неиспользуемый код CSS. Часто CSS-файлы содержат больше стилей чем требуется для отрисовки конкретной страницы. То есть браузеру приходится скачивать и обрабатывать ненужный балласт. Небольшой объем неиспользуемого CSS это нормально. Явно эта проблема проявляется при использовании крупных готовых библиотек, например Bootstrap, которые тянутся целиком, хотя на сайте нужна всего пара мелочей.
Существует несколько инструментов, которые могут помочь. Один из самых доступных инструментов для поиска неиспользуемого CSS входит в Chrome DevTools.
Minimize Main-Thread Work
Минимизация работы в основном потоке. Основной поток - это превращение кода в веб-страницу, с которой могут взаимодействовать пользователи. Он анализирует и выполняет HTML, CSS, JavaScript и отвечает за обработку пользовательского ввода. Причем пока основной поток занят анализом и обработкой кода, он не может обрабатывать запросы пользователей.
Методы, позволяющие сократить время работы основного потока:
- Уменьшить код;
- Убрать неиспользуемый код;
- Реализовать кэширование.

Также можно рассмотреть разделение CSS и JavaScript на небольшие части, каждая из которых загружается и выполняется только когда она нужна. Подробней можно посмотреть про code splitting в документации Webpack'а.
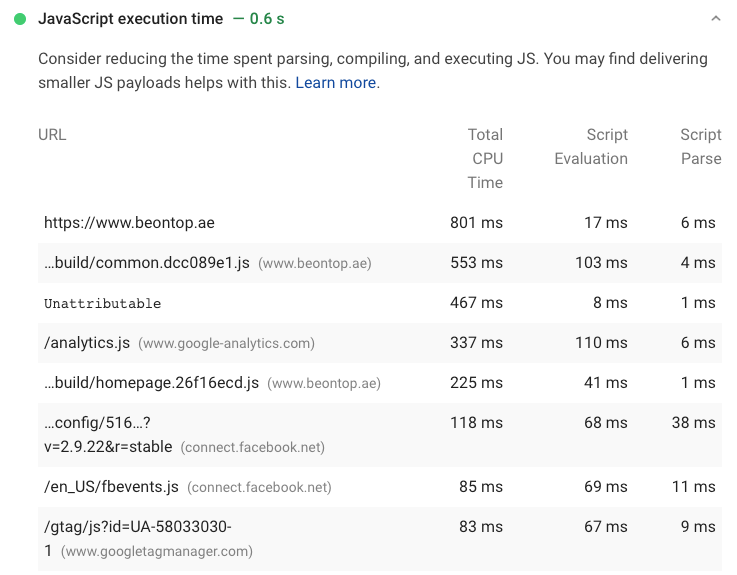
JavaScript Execution Time
Время выполнения кода JavaScript. JavaScript часто является самой трудозатратной частью основного потока. Поэтому PageSpeed выносит эту рекомендацию отдельно, чтобы вам было проще проанализировать какие из скриптов наиболее ресурсоемки.

Тут помогают те же методы, что и в предыдущем пункте.
Reduce Server Response Times (TTFB)
 Уменьшение времени отклика сервера. Время до первого байта (TTFB) - это мера того, сколько требуется браузеру, чтобы получить первый байт данных обратно с сервера вашего сайта после выполнения запроса. Хотя это не то же самое, что общая скорость вашего сайта, наличие низкого TTFB, по понятным причинам, хорошо влияет на производительность вашего сайта.
Уменьшение времени отклика сервера. Время до первого байта (TTFB) - это мера того, сколько требуется браузеру, чтобы получить первый байт данных обратно с сервера вашего сайта после выполнения запроса. Хотя это не то же самое, что общая скорость вашего сайта, наличие низкого TTFB, по понятным причинам, хорошо влияет на производительность вашего сайта.
Поэтому сокращение времени отклика сервера входит в число рекомендаций Google PageSpeed Insights. Некоторые факторы, которые могут позитивно повлиять на время отклика:
- Выбор качественного хостинг-провайдера.
- Использование легких тем и плагинов, сокращение их количества.
- Реализация кэширования.
- Использование сети доставки контента (CDN).
Properly Size Images
Настройте подходящий размер изображений. Если вам нужно вставить на сайт превьюшку для новости и в дизайне предусматривается размер 400х300, то нет никакого смысла вставлять туда фотографию 4096х2160. Лучше от этого она отображаться не будет. Максимум увеличенное в 2 раза изображение для экранов с повышенной плотностью пикселей, и то это нужно делать правильно:
<img src="image.jpg" srcset="image.jpg 1x, [email protected] 2x" alt="example">
Так браузер сам поймет нужно ли ему загружать увеличенное в 2 раза изображение или достаточно стандартного. Это позволит сократить нагрузку.
Defer Offscreen Images
Отложите загрузку скрытых изображений. Отложенную загрузку обычно называют "ленивой" (lazy loading). Основная идея - зачем загружать что-то, если оно не попадает в область видимости пользователя. Например, мы открыли длинную статью и находимся на первом экране, в тексте статьи есть много картинок, но подгружаться они будут только по мере попадания в область видимости. Этот метод можно реализовать как через JavaScript (пример), так и через нативный атрибут для картинок loading="lazy". У каждого метода есть свои плюсы и минусы, мы пока что предпочитаем вариант через js, так как у него выше поддержка.
Efficiently Encode Images
Настройте эффективную кодировку изображений. Изображения оказывают значительное влияние на производительность вашего сайта. Один из самых простых методов оптимизации - сжатие. Оно может помочь заметно уменьшить размер ваших картинок, чтобы они загружались быстрее. В качестве инструмента для сжатия могу посоветовать онлайн сервис squoosh.app.
Serve Image in Next-Gen Formats

<picture>
<source srcset="/images/foo.webp" type="image/webp">
<img src="/images/foo.jpg" alt="example">
</picture>
Use Video Formats for Animated Content
Используйте видеоформаты для анимированного контента. Раньше было очень популярно использовать для этого GIF формат. Но GIF тяжеловесный и для воспроизведения необходимо полностью загрузить файл, что плохо сказывается на производительности. Поэтому PageSpeed рекомендует вместо них обслуживать видеоконтент. Часто используются следующие форматы:
MP4 - создает файлы немного большего размера, но совместим с большинством основных браузеров.
WebM - один из самых высокооптимизированных видеоформатов, есть ограничения совместимости с браузером.
Ensure Text Remains Visible During Webfont Load
Показ всего текста во время загрузки веб-шрифтов. Веб-шрифты, как и изображения, могут представлять собой большие файлы и долго загружаться. Браузер может скрыть текст, пока шрифт не загрузится полностью. Поэтому при подключении шрифта рекомендуется добавлять в CSS правило:
font-display: swap
Enable Text Compression
Включите сжатие текста. Эта рекомендация подразумевает включение сжатия (gzip, deflate или brotli) для уменьшения передаваемого трафика. Однако, не стоит включать слишком сильное сжатие, иначе на слабых устройства время необходимое на распаковку будет превышать выгоду от снижения нагрузки на сеть.
В некоторых случаях сжатие может быть включено на сервере автоматически. Также вы можете включить его вручную. Например, если вы используете сервер Apache, то для этого нужно добавить в файл .htaccess следующие настройки:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Preconnect to Required Origins
Используйте предварительное подключение к необходимым доменам. Скорей всего на вашем сейте есть сторонние ресурсы (например, Google Analytics). Браузеру потребуется некоторое время, чтобы установить соединение, что замедлит скорость загрузки. Это решается использованием атрибута preconnect, который просит браузер заранее подключиться к нужному домену, что в свою очередь ускорит соединение в будущем.
<link rel=“preconnect” href=“example.com”>
Preload Key Requests
Настройте предварительную загрузку ключевых запросов. Действие схоже с предыдущим пунктом, однако вместо подключения к сторонним сервисам preload говорит браузеру как можно скорее загрузить и кэшировать ресурс.
<link rel=“preload” href=“example.com”>
Avoid Multiple Page Redirects
Избегайте большого количества переадресаций. Редиректы используются, когда вы хотите, чтобы один URL-адрес указывал на другой. Они обычно используются, когда вы перемещаете или удаляете страницу на своем сайте. Хотя нет ничего плохого в использовании перенаправлений в целом, но они действительно вызывают дополнительные задержки во времени загрузки.
Serve Static Assets With an Efficient Cache Policy
Задайте правила эффективного использования кэша для статических объектов. В этой рекомендации речь идет о кэшировании ресурсов (стили, скрипты, картинки и др.) на стороне браузера. По сути он сохраняет их, и при повторном открытии страницы использует сохраненные файлы, а не запрашивает их с сервера.
Кэширование включается на сервере. Если вы используете Apache, то нужно добавить в файл .htaccess следующие настройки:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Включить кэширование можно только для ресурсов с вашего сервера, если вы используете сторонние, то на них это распространяться не будет. Например, на скрипт Google Analytics, что символично.
Minimize third-party usage
Уменьшение использования стороннего кода. Сторонние скрипты вообще одна из главных проблем оптимизации, хотя бы потому что на них нельзя повлиять. Поэтому лучше сократить их использование до необходимого минимума.
Часть проблем со сторонними ресурсами можно решить используя ленивую загрузку. Другие уменьшить использованием атрибута preconnect.
Avoid Enormous Network Payloads
Предотвращение чрезмерной нагрузки на сеть. Особенно актуально для пользователей, посещающих сайт с мобильных устройств. Мобильный интернет обычно медленней и может быть не очень стабильным. Для улучшения этого показателя стоит заняться следующим:
- Минимизировать код (html, js, css).
- Сжать картинки и использовать формат WebP.
- Реализовать кэширование.
- Реализовать ленивую загрузку.
User Timing Marks and Measures
Метки и промежутки пользовательского времени. Данная рекомендация не является оптимизацией в прямом смысле, речь про добавление меток, с помощью которых можно подробней отслеживать реальную производительность того или иного участка кода. Подробней про User Timing Marks.
Avoid an Excessive Document Object Model (DOM) Size
Сокращение размера структуры DOM. DOM - это то, во что браузер превращает ваш html. Чем он больше, тем дольше будет обрабатываться ваша страница. И если она превышает определенные стандарты в отношении размера DOM, PageSpeed будет рекомендовать уменьшить количество узлов, а также сложность вашего стиля CSS.
Выводы
В статье мы рассмотрели список аудитов/рекомендаций, которые предлагает нам PageSpeed. Он весьма обширен, но действия по улучшению многих пунктов одинаковые. Суть рекомендаций проста и понятна. Но не забываем, что на практике могут быть объективные причины, по которым невозможно выполнить тот или иной пункт.