Иван Царевич и матрица компетенций: поработали над проектом для Тинькофф
обновлено: 24 июля 2024
10 мин. на чтение
Старший дизайнер Darvin Digital Наталья Головченко участвовала в разработке матрицы компетенций для Тинькофф. Рассказываем о пошаговом создании продукта и о том, при чем здесь Иван Царевич и Василиса Микулишна.

Предыстория
Наталья проходит обучение в Британской высшей школе дизайна. Его частью стала работа над реальными кейсами для крупных компаний: Тинькофф, МТС, ВК, Сбер, Google. Одной из семи команд, в которой была Наталья, поставили задачу - сделать интерфейс матрицы компетенций для Тинькофф.
Матрица компетенций — это такой HR-инструмент для оценки и управления компетенциями сотрудников в организации. Он нужен, чтобы понять, где у персонала сильные стороны, а где нужно дополнительное развитие.

Ставим цели и задачи
После общения со стейкхолдером из Тинькофф мы составляем бриф. По нему определяем цели и задачи нашего проекта.

Цели:
- Хранить и использовать данные о желаемых профилях ролей и фактических профилях сотрудников;
- Связать все рабочие процессы менеджеров по развитию обучения между собой;
- Ускорить развитие сотрудников, опираясь на данные оценки по компетенциям/критериям;
- Формировать и управлять кадровым резервом;
- Сделать более прозрачным то, чего компания ожидает от сотрудника.
Главная задача - разработать интерфейс, который будет предоставлять такие возможности, как:
- Самооценка сотрудника;
- Оценка сотрудника его руководителем;
- Сравнение этих двух оценок между собой;
- Рекомендации по развитию отстающих компетенций;
- Рекомендации о переходе на следующую ступень карьеры.
Составляем гипотезы
Любое исследование начинается с составления гипотез. Они нужны, чтобы выдвинуть предположения и затем принять или отвергнуть их на основе собранных данных.

Мы составляем такой список гипотез:
- Сравнение самооценки и оценки от руководителя помогает сотруднику понять свои сильные и слабые стороны.
- Рекомендации о переходе на следующий уровень карьеры на основе этих двух оценок мотивируют сотрудников на развитие.
- Не все сотрудники понимают, какие требования к ним выдвигает компания. Поэтому годовая оценка производительности может расходиться с ожиданиями сотрудника.
- Связка матрица компетенций + система онлайн-обучения в интерфейсе ускоряет развитие навыков.
- Наглядное отображение уровня компетенций и прогресса по каждой из них в интерфейсе вдохновляет сотрудников.

Проводим глубинные интервью
Для создания прототипа нам важно узнать об опыте пользователей, их болях и желаниях. Идеальный способ получить такие данные - глубинное интервью.
Мы проводим интервью с девятью респондентами - сотрудниками и руководителями, которые в своей работе пользовались матрицей компетенций. Исходя из интервью, мы выделяем две персоны.

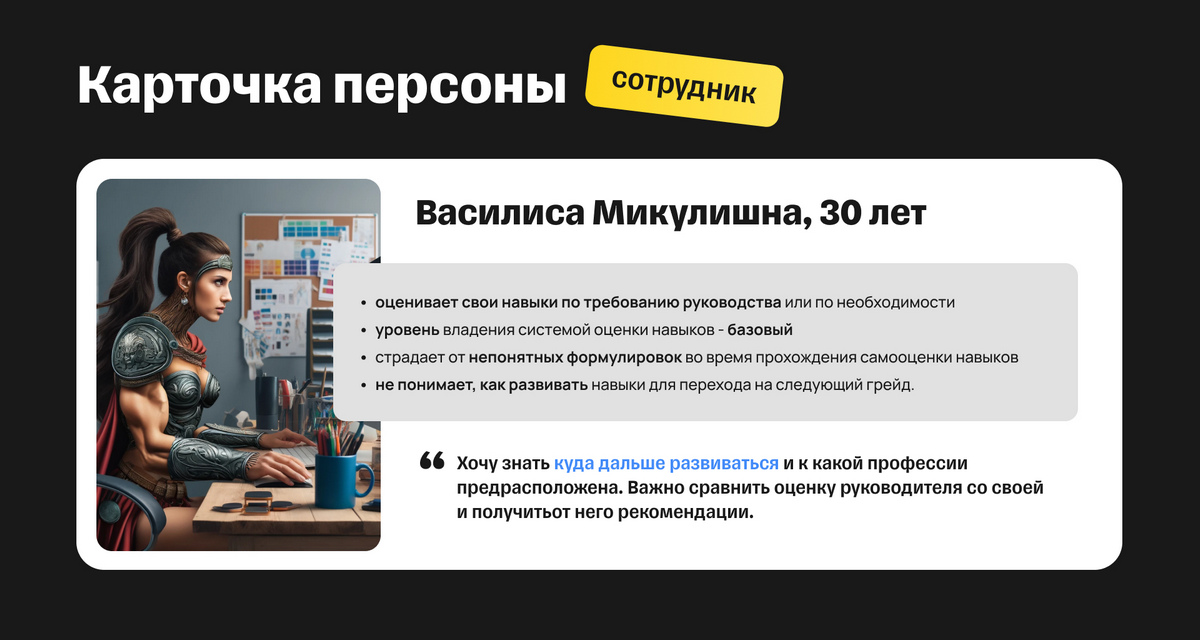
Это - сотрудник Василиса Микулишна, которая хочет знать, куда дальше развиваться и к какой профессии она предрасположена.

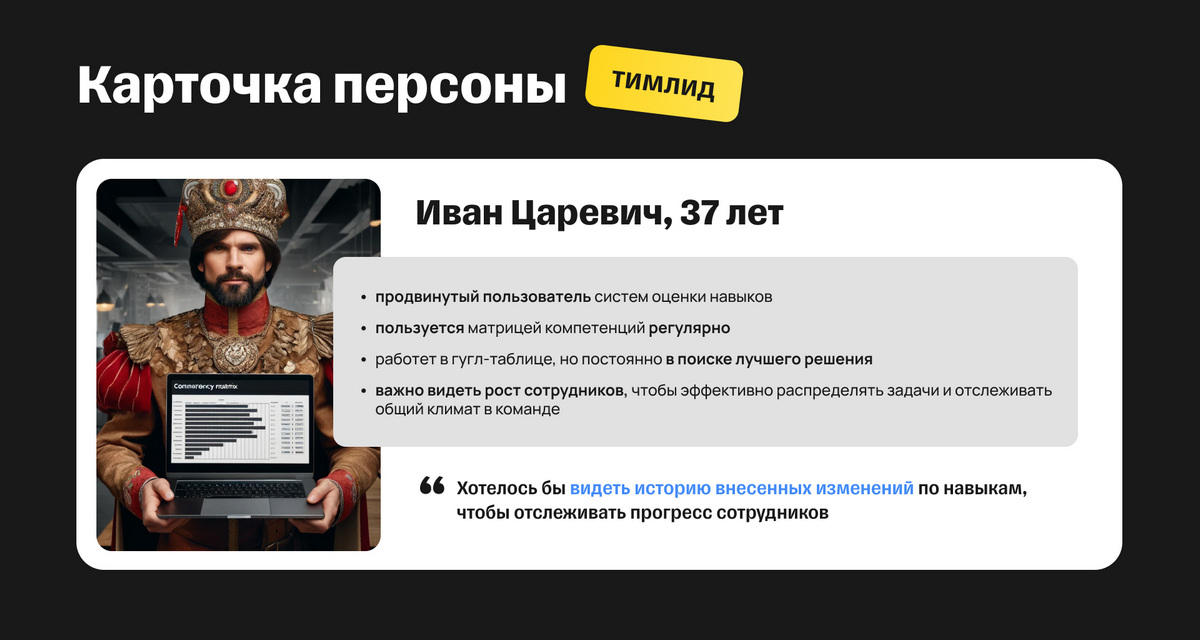
А это - тимлид Иван Царевич. Ему хотелось бы видеть историю изменений по навыкам, чтобы отслеживать прогресс сотрудников.
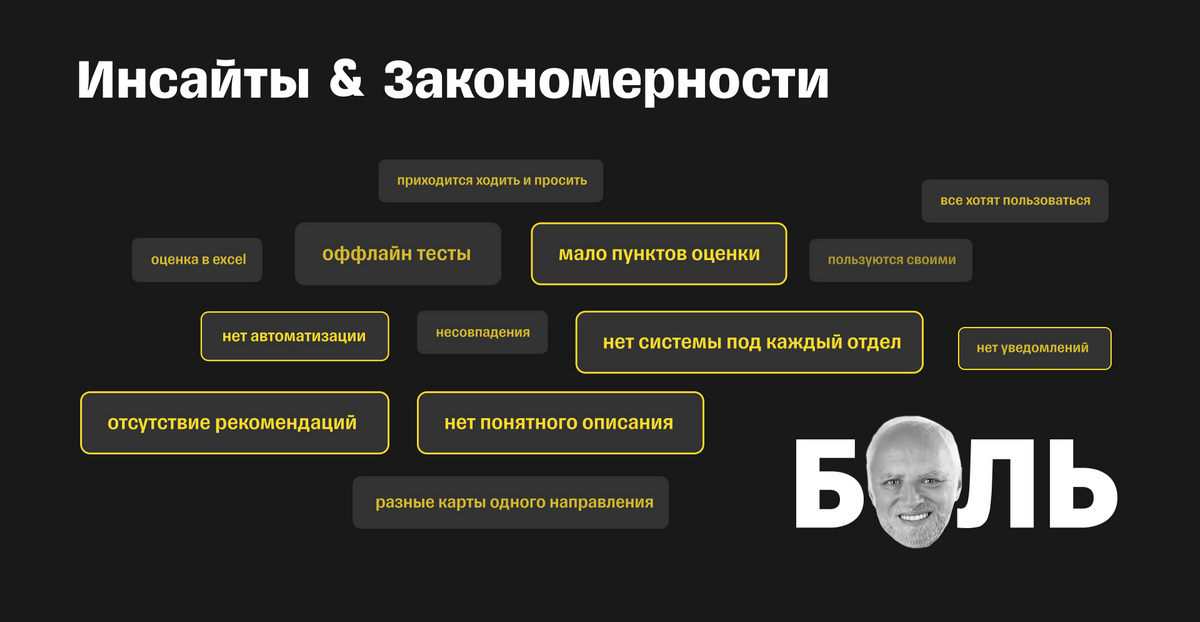
Еще по результатам интервью мы выделяем инсайты, закономерности и боли пользователей.

Какие боли повторяются чаще всего? Мало пунктов оценки, нет автоматизации (вся работа идет через excel), нет отдельной системы под каждый отдел, нет рекомендаций по развитию навыков, нет понятного описания к каждому навыку.
Это значит, что все цели и задачи, которые были поставлены нашей командой, действительно важны для пользователей.

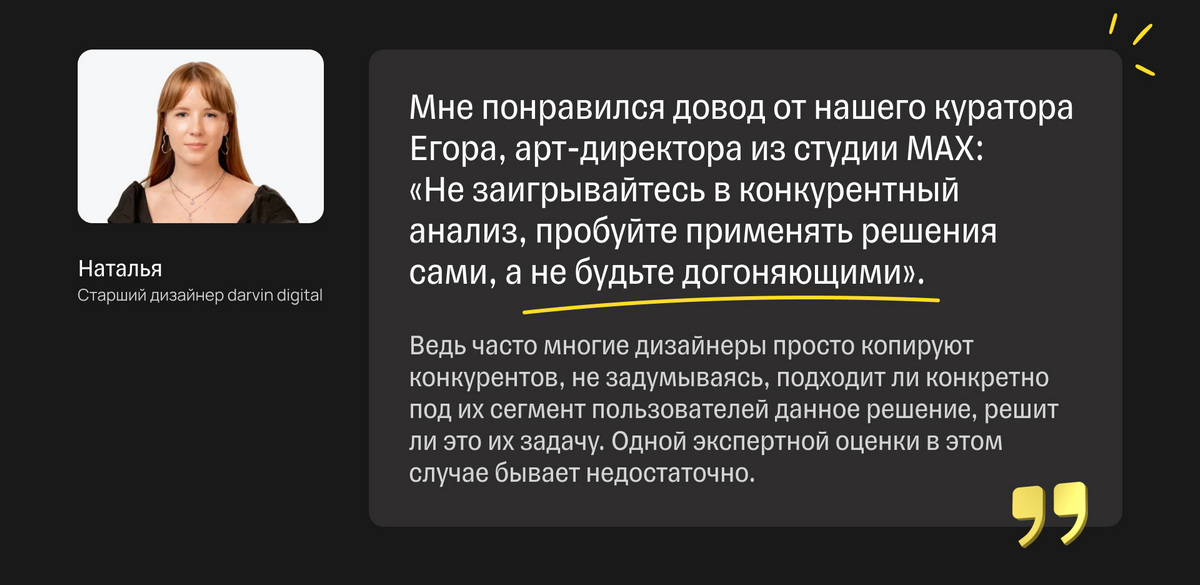
Делаем конкурентный анализ
Для нашего исследования важно изучить рынок конкурентов и решения, которые они применяют.

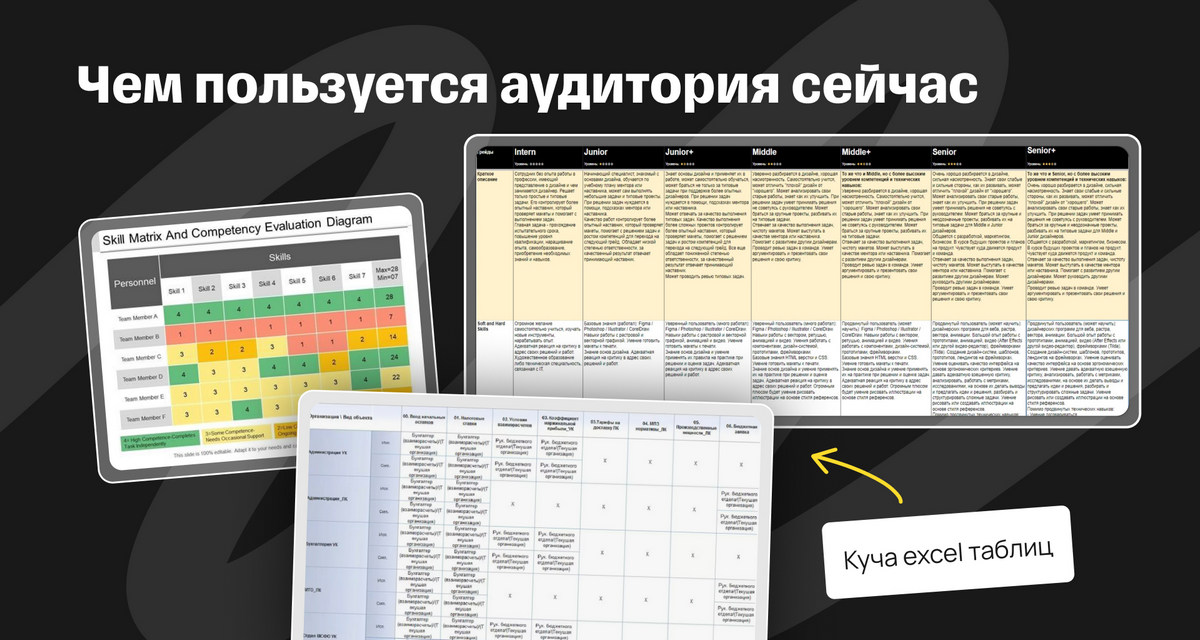
По результатам интервью мы понимаем, что большинство компаний пользуются таблицами в excel, и их процесс не автоматизирован. А те компании, у которых уже был разработан интерфейс матрицы компетенций, не показывают свои уникальные решения. Также для матрицы компетенций есть и платные сервисы: Vectorly, MuchSkills, Skills Base, Helper.
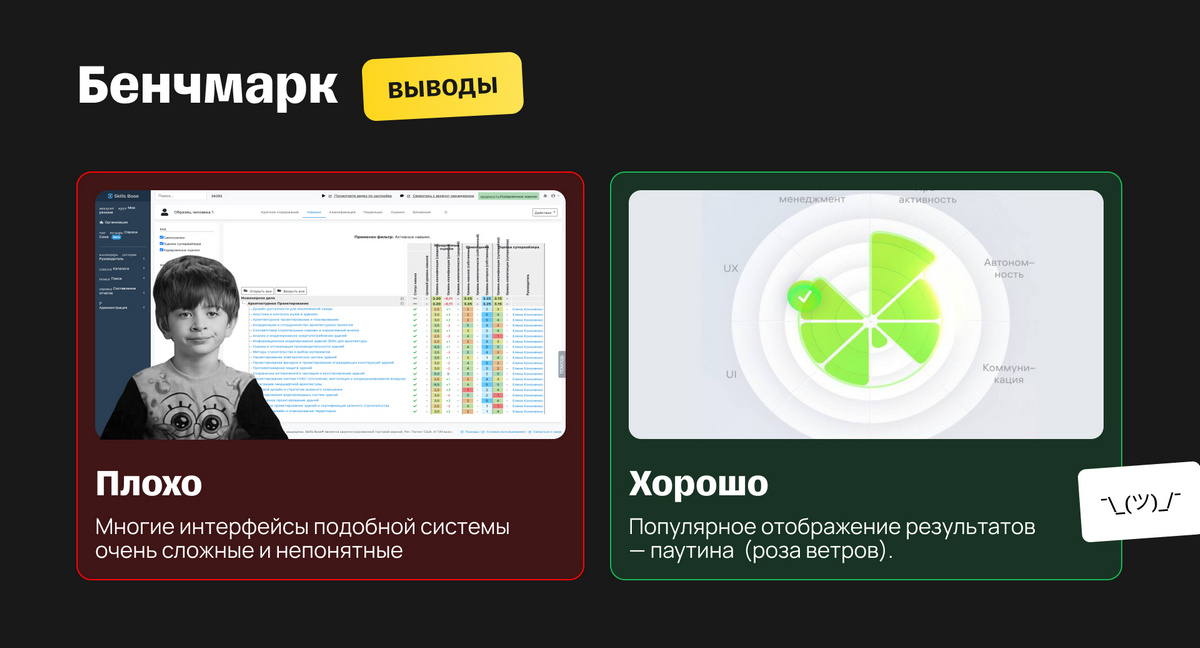
После анализа конкурентов приходим к таким выводам:
- Многие интерфейсы матрицы - сложные, непонятные и перегруженные.
- Популярное отображение результатов — паутина (роза ветров).


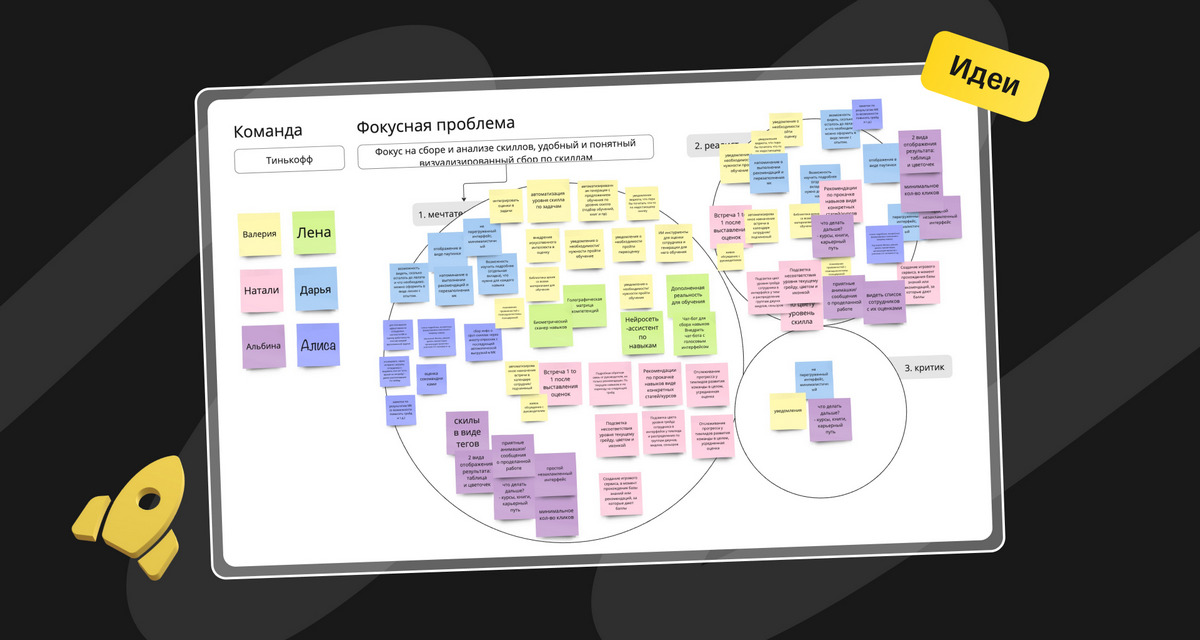
Генерируем идеи и пользовательские истории
Мы определяем фокусную проблему - это удобный и понятно визуализированный сбор по скиллам.
- Придумываем идеи, исходя из того, что нам говорили респонденты на интервью.
- Отбираем идеи по техническим возможностям: то, что можно было бы реализовать прямо сейчас.

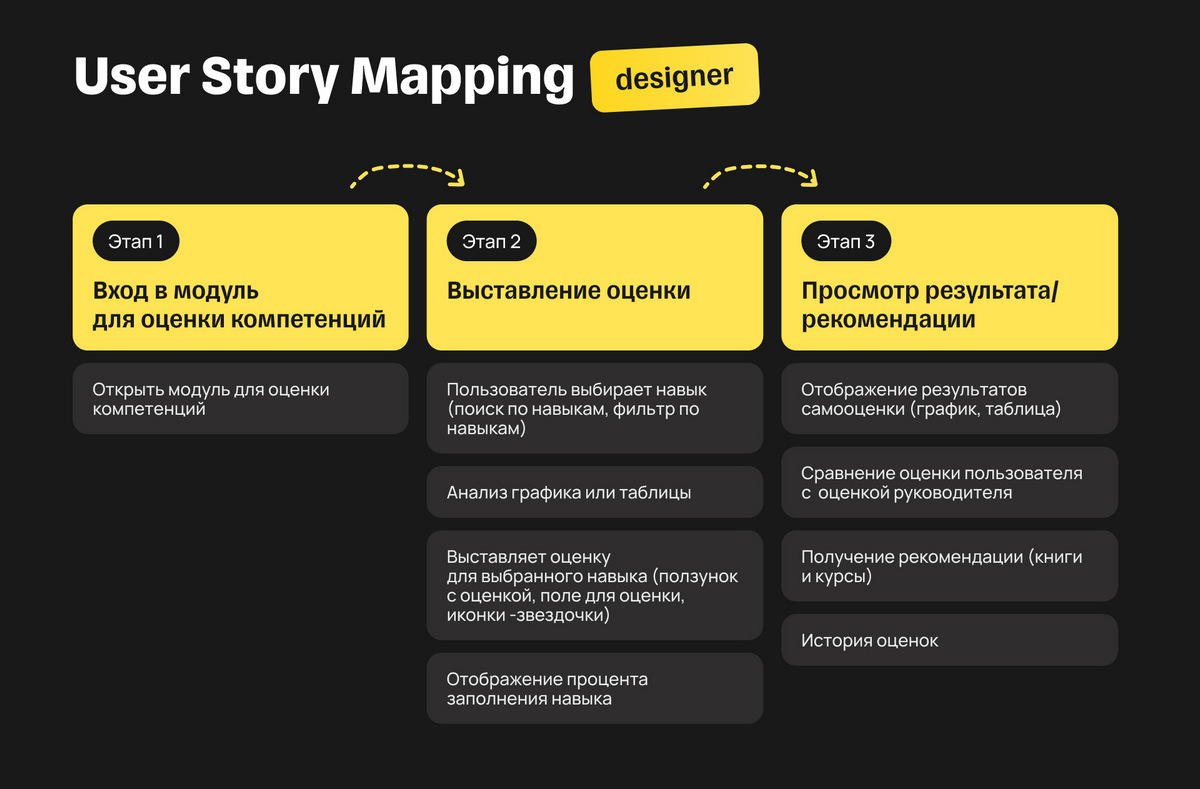
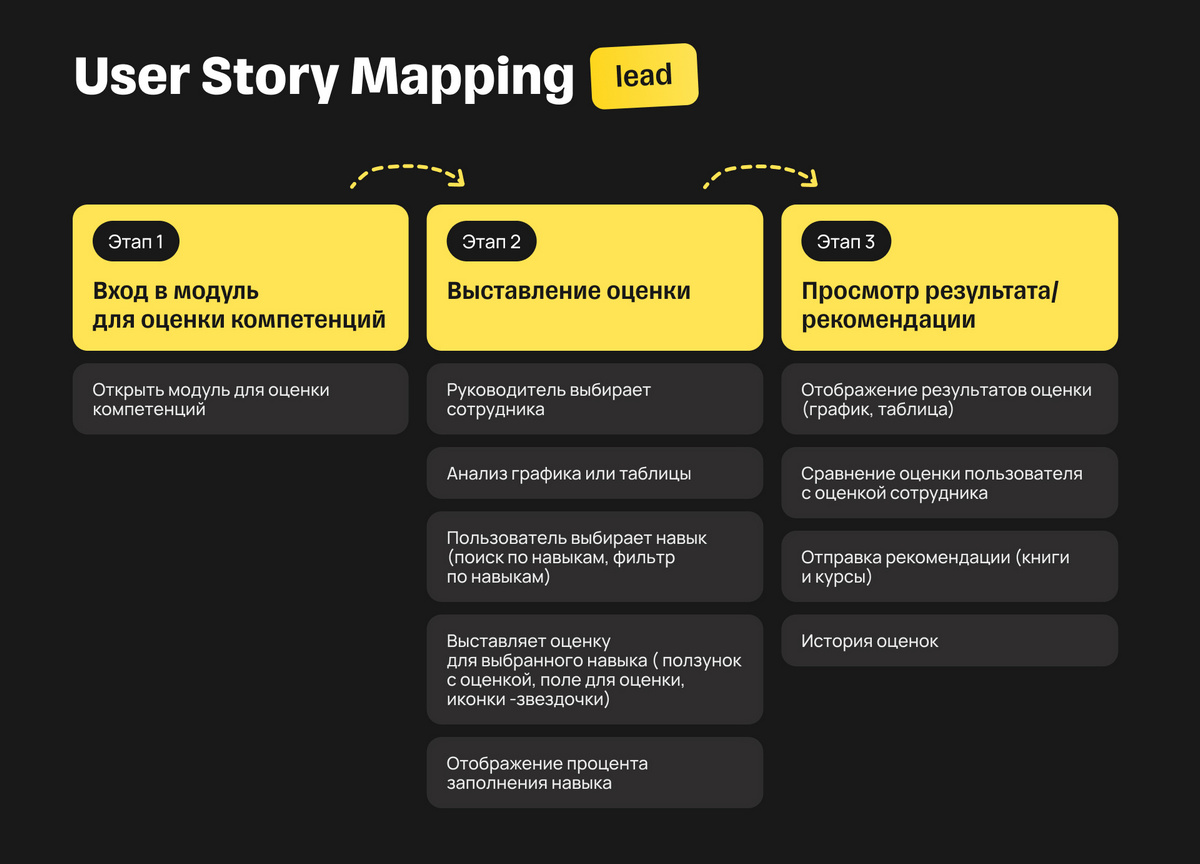
- Делаем визуализацию пользовательских историй (User Story Mapping), чтобы заложить фундамент в проектировании UX. Определяем шаги, которые будут проходить пользователи, и основные приоритеты для ранней версии продукта (mvp).
У нас получается два сценария: для сотрудника и для руководителя.


Разрабатываем прототип
Создавая прототип по матрице компетенций, мы учитываем ТЗ стейкхолдера и пример матрицы в таблице для отдела дизайна. Еще мы берем в расчет боли и инсайты от респондентов, а также шаги, которые составили по пользовательским историям.
Подписывайтесь на наш ВК и Telegram, чтобы узнавать последние новости интернет-маркетинга и подсматривать новые фишки продвижения.
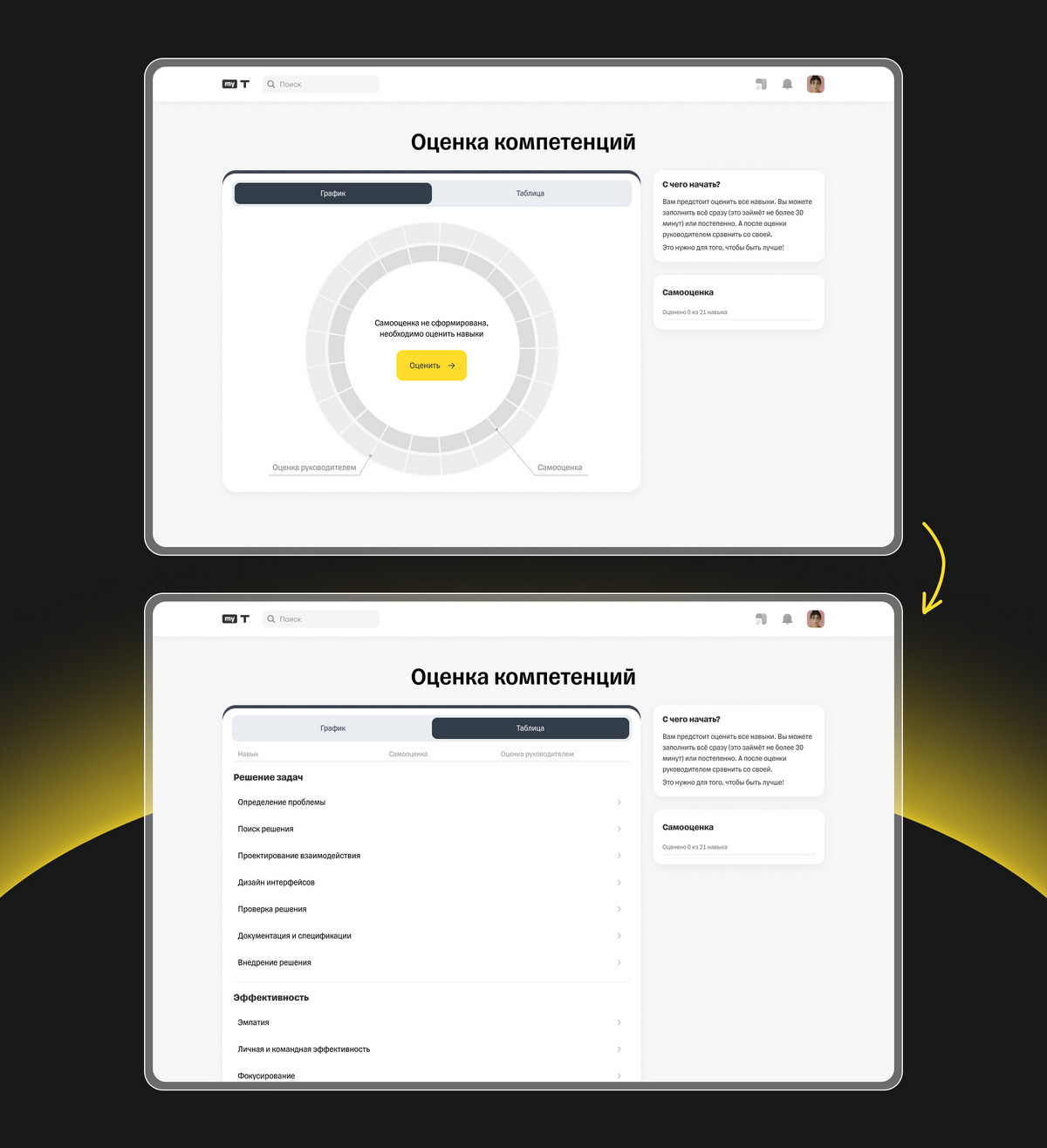
Пошаговый прототип для сотрудника выглядит так
1 ШАГ
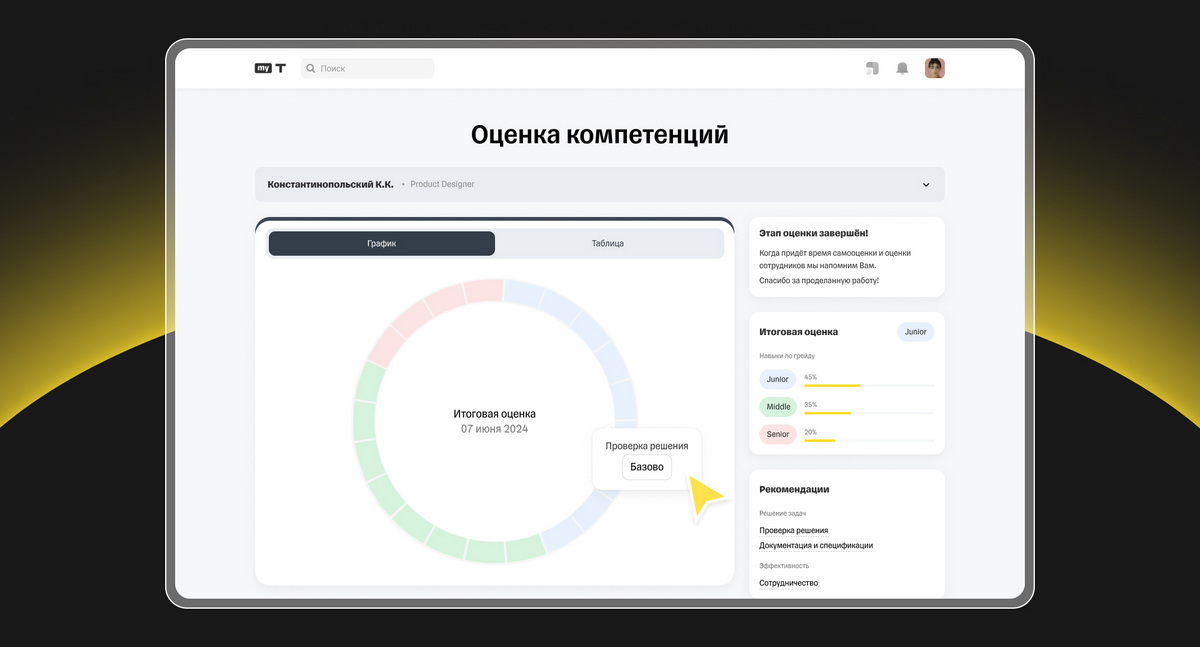
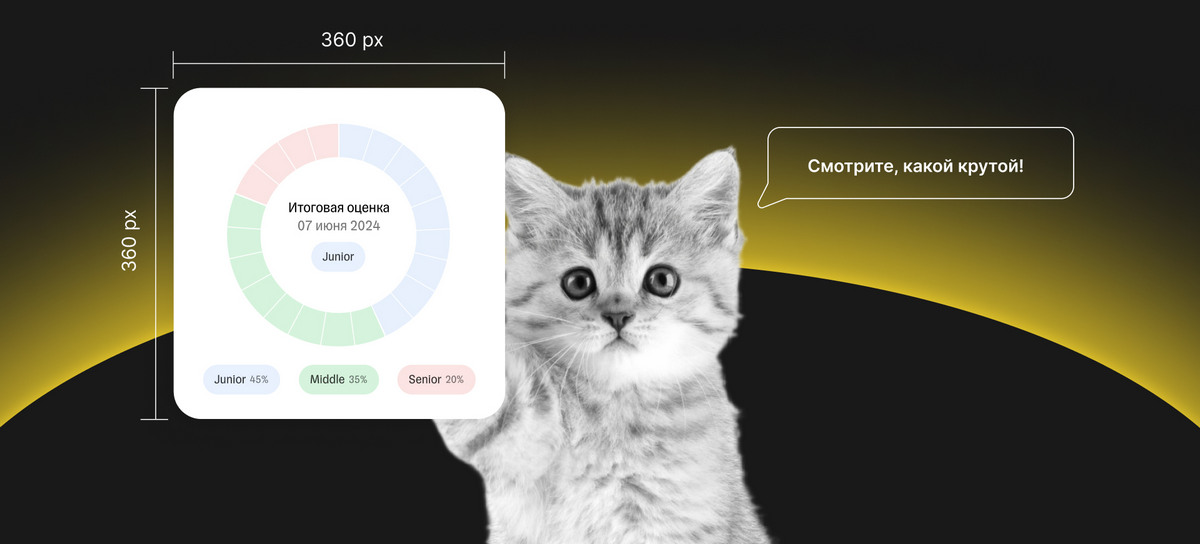
Пользователя встречает первый экран с графиком навыков, который предстоит заполнить. Здесь есть подсказка, где будет отображаться оценка сотрудника и руководителя, и яркая заметная кнопка с переходом ко всему списку навыков.

2 ШАГ
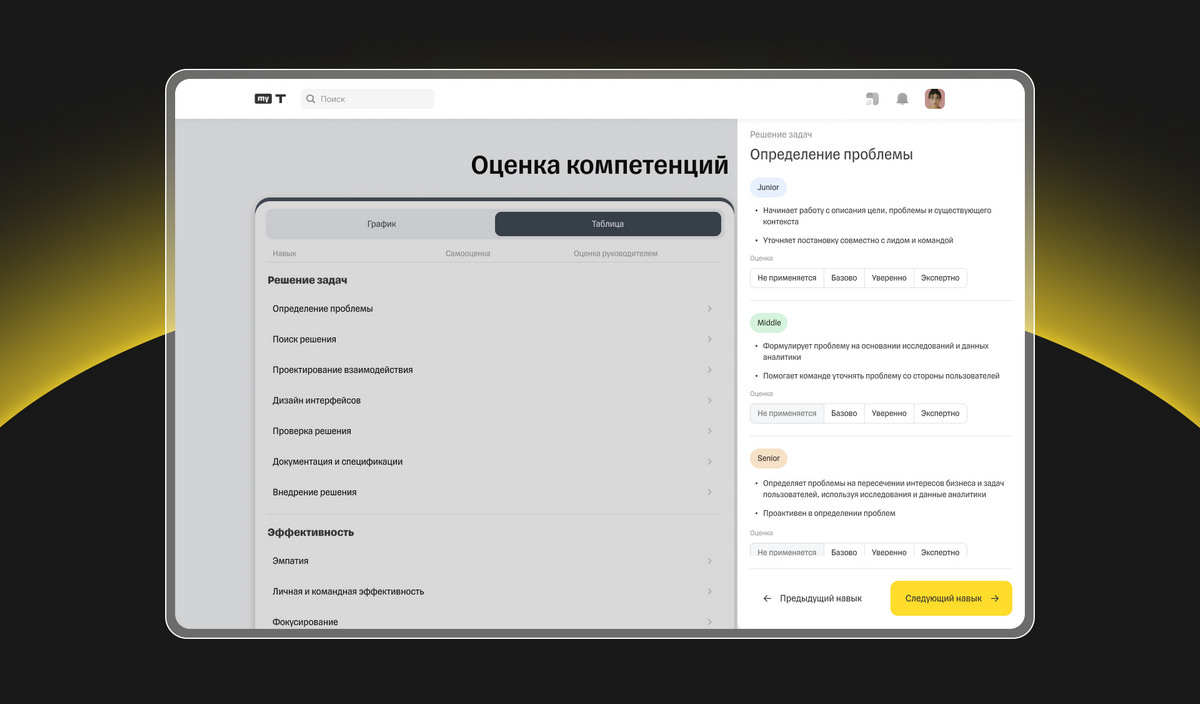
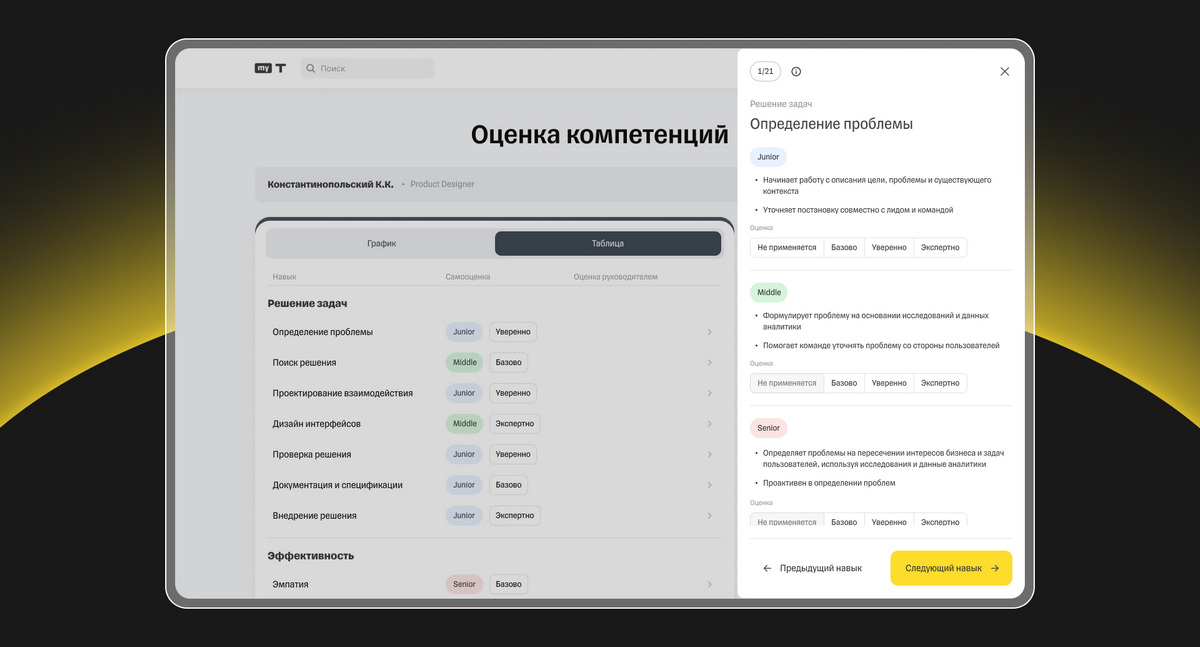
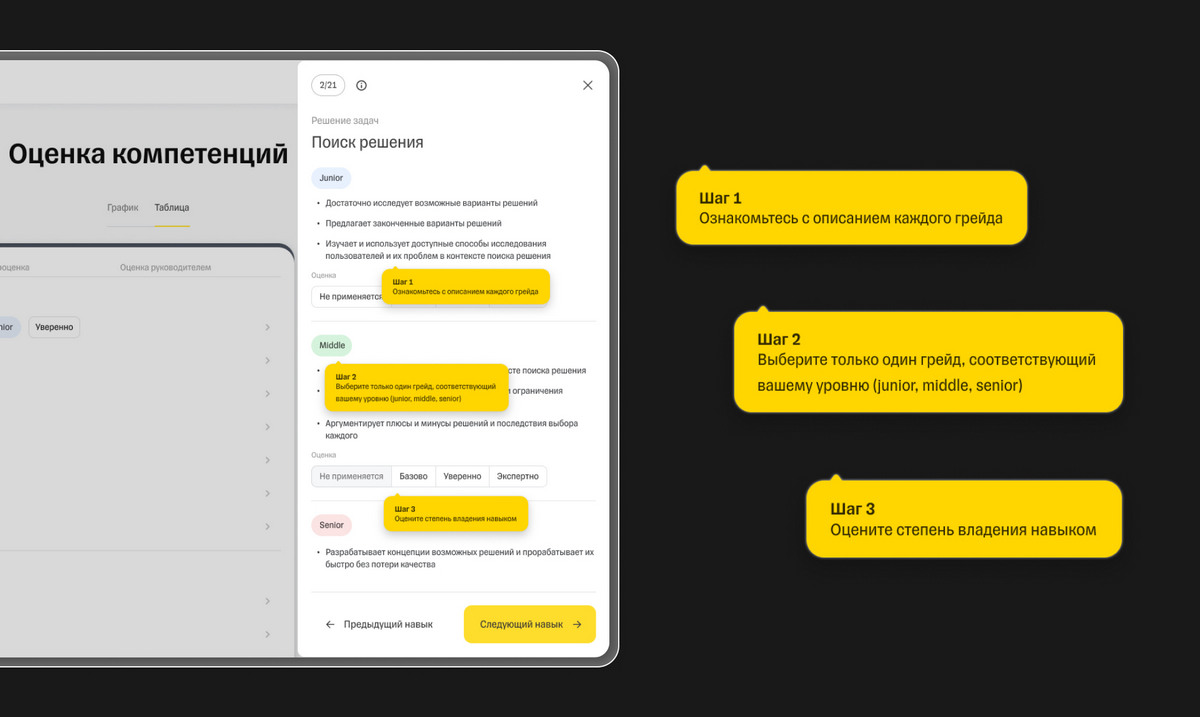
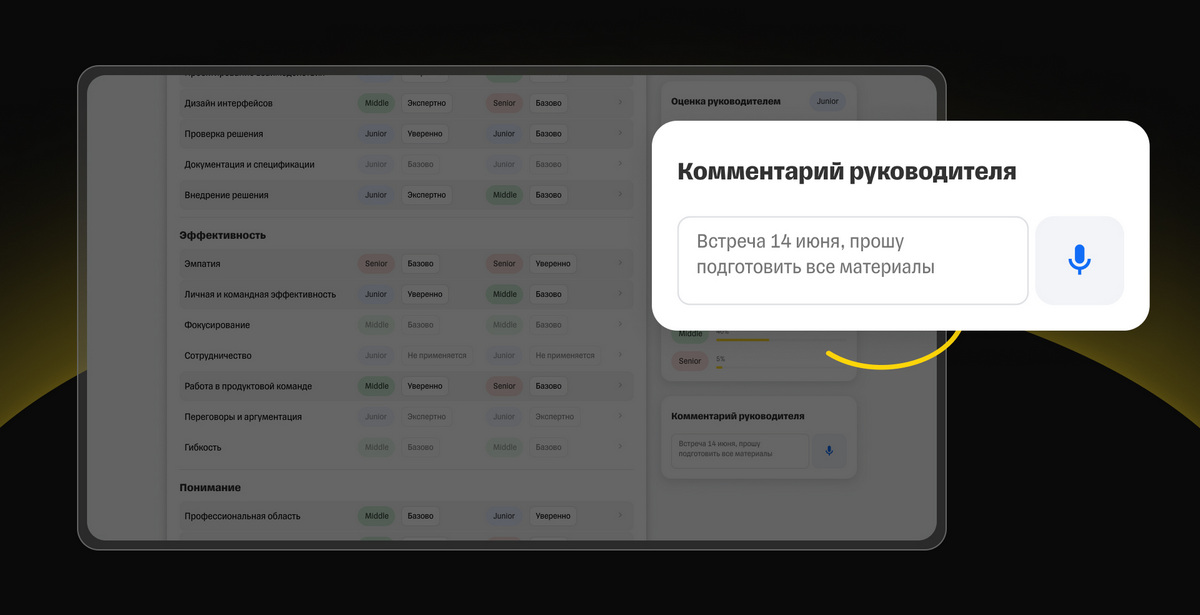
Пользователь видит таблицу с 3 компетенциями, в каждой из них по 7 навыков. При выборе одного из них открывается боковое модальное окно с описанием ожидания по каждому грейду. В рамках одного из грейдов проставляется общая оценка по навыку: не применяется, базовый, уверенный и экспертный уровень владения.

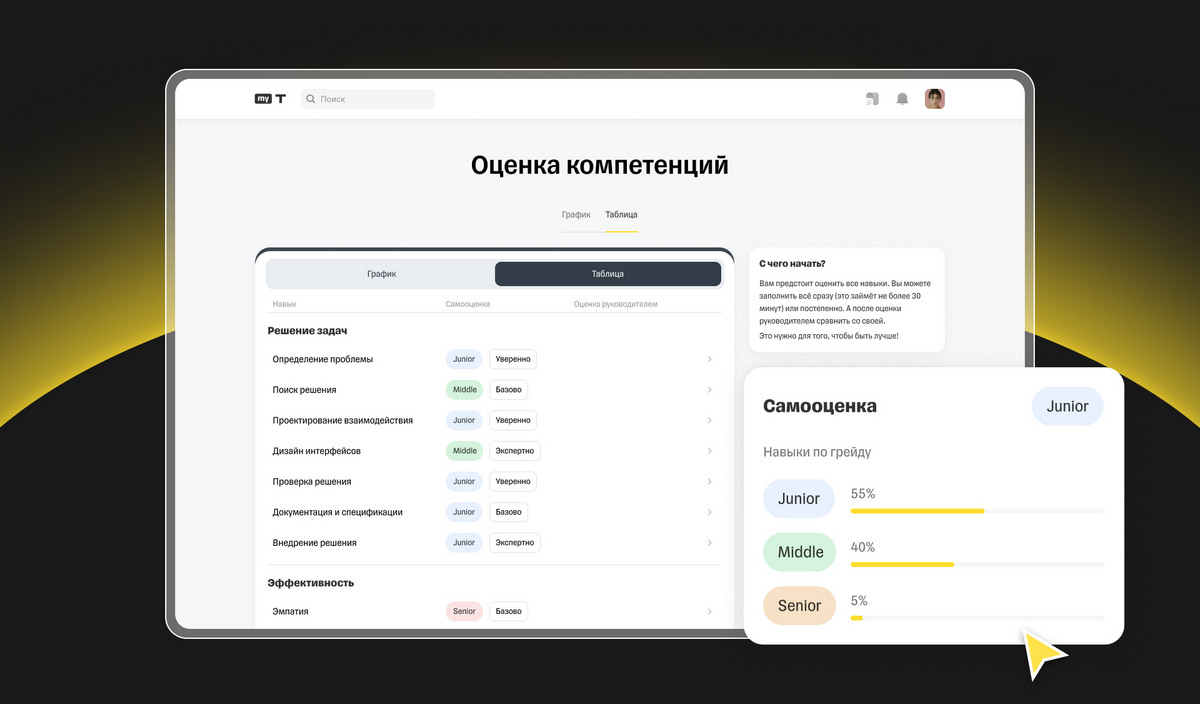
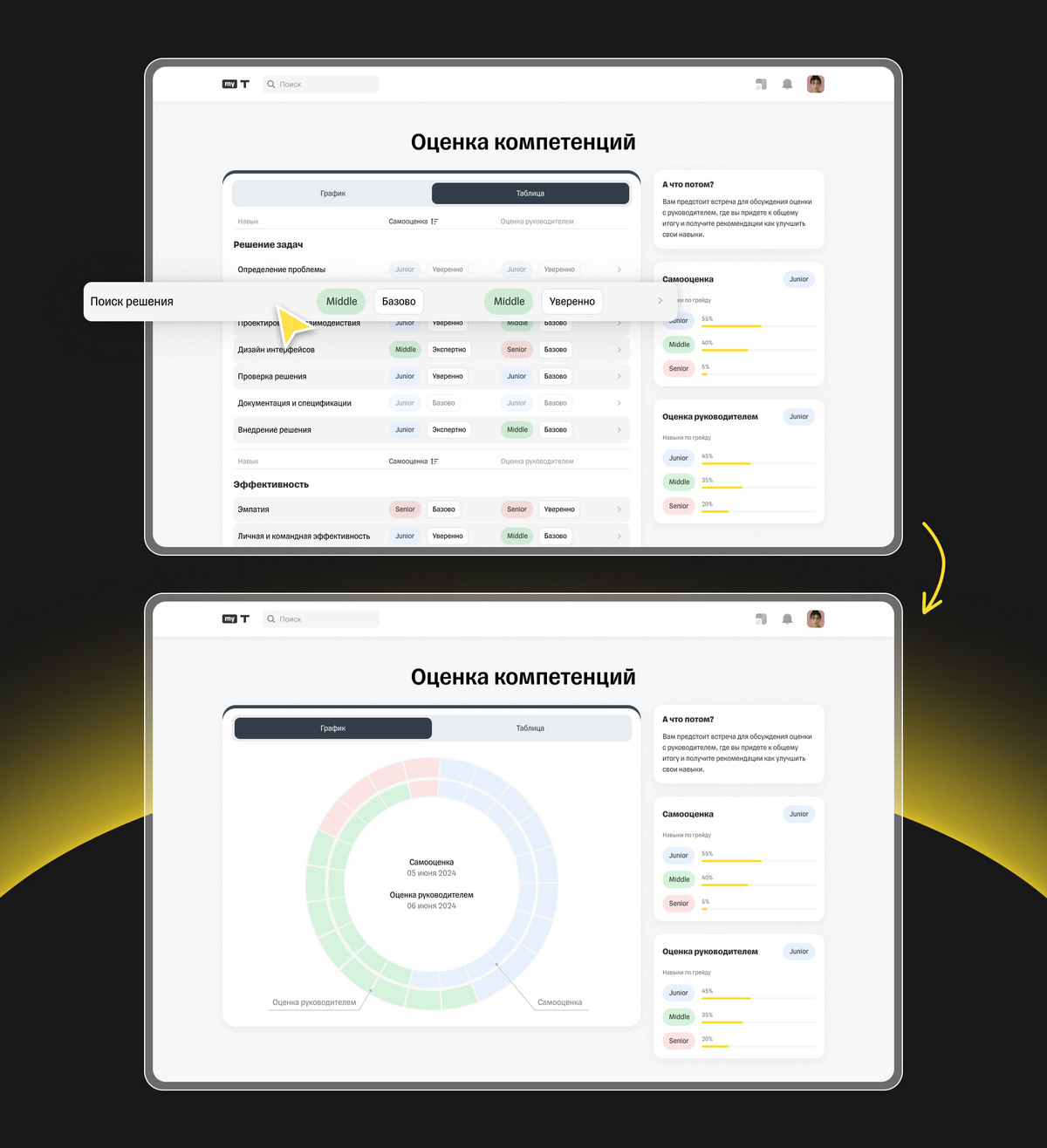
После проставления всех навыков в столбце самооценки пользователь видит выбранные им оценки. Исходя из проставленных оценок, справа будет отображаться уровень грейда сотрудника и его прогресс в других грейдах.

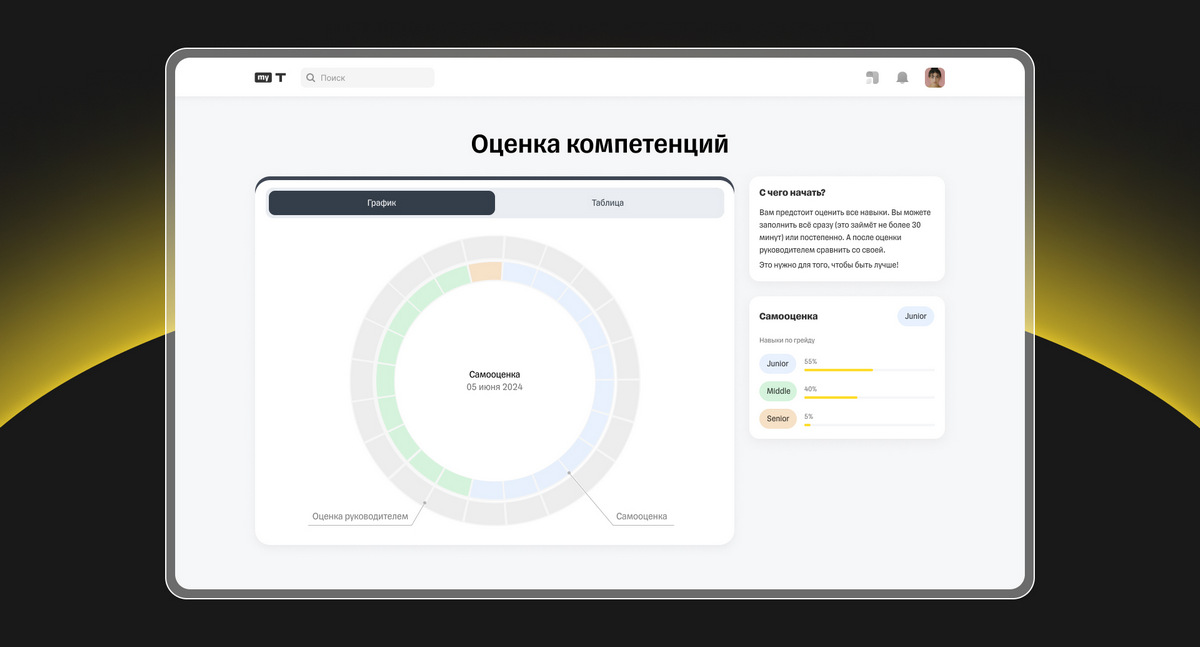
Еще пользователь может оценить свой прогресс по графику, где каждая секция - это определенный навык.

3 ШАГ
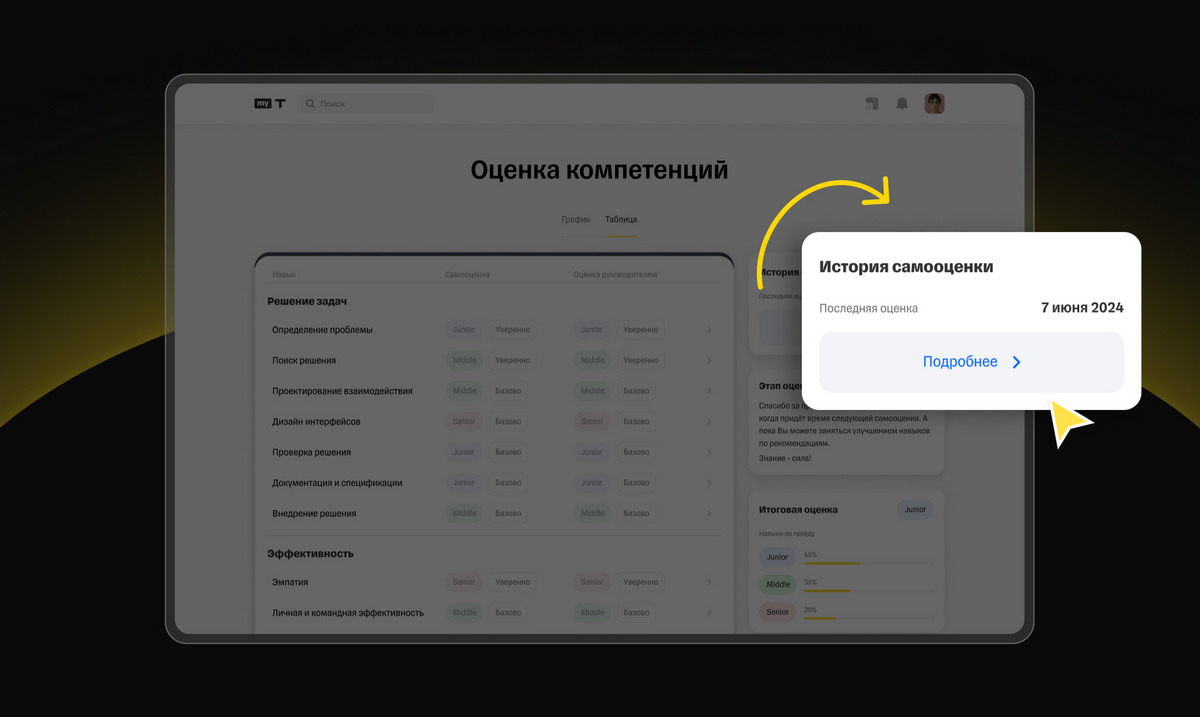
Руководитель проставляет сотруднику оценки, а тот изучает их. На личной встрече руководитель дает рекомендации, как улучшить навыки сотрудника. В таблице можно сделать сортировку: от худшего навыку к лучшему и наоборот.

Теперь про пошаговый прототип для руководителя
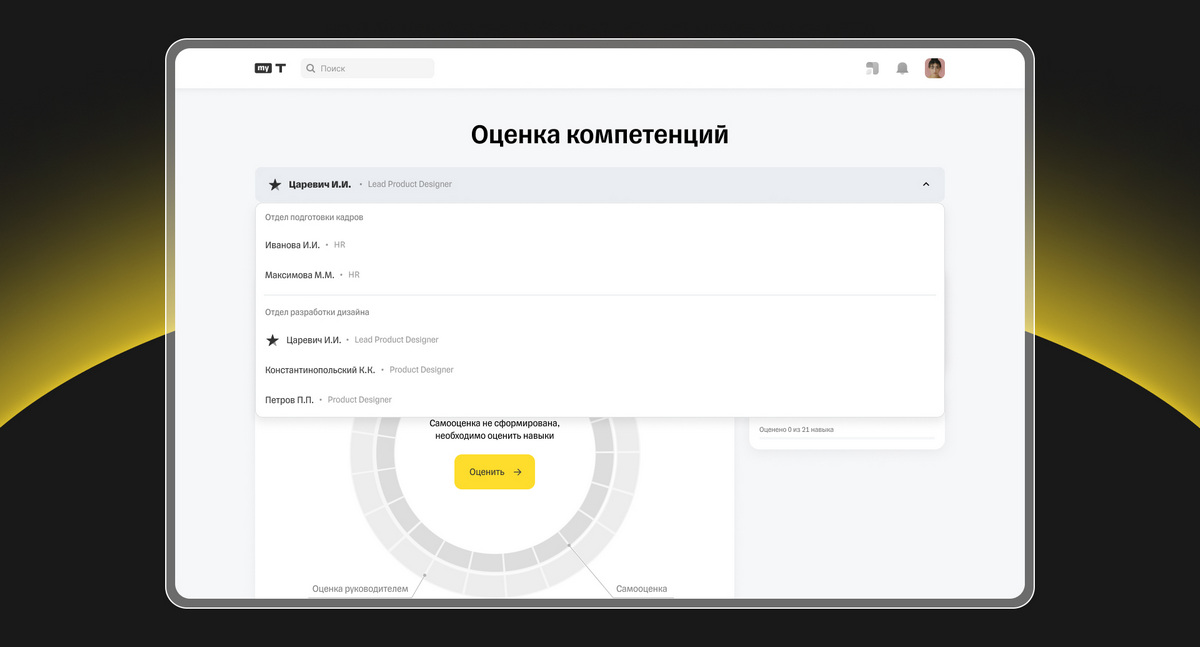
1 ШАГ
На этом этапе идет выбор сотрудника.

2 ШАГ
Руководитель проставляет оценки. Этот этап аналогичный, как у сотрудника.

3 ШАГ
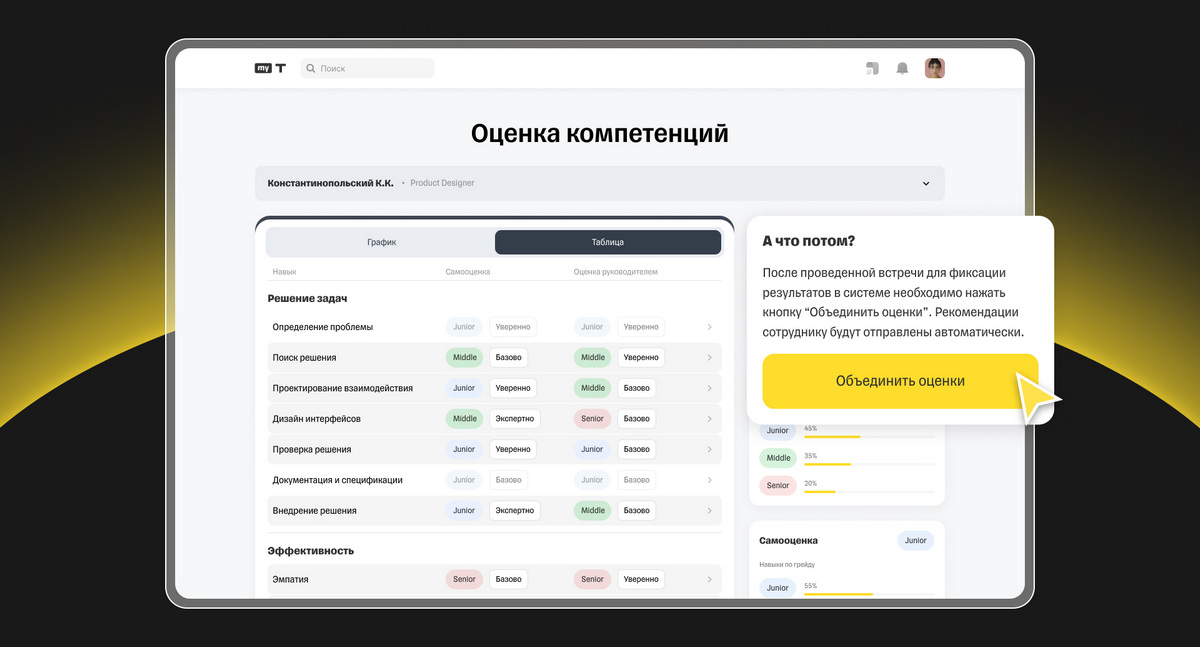
Руководитель проводит анализ оценок и выявляет расхождения с оценками сотрудника, чтобы обсудить их на встрече.

4 ШАГ
После обсуждения оценок с сотрудником руководитель может скорректировать свои оценки. Далее он нажимает кнопку “Объединить оценки” в боковой панели. Итоговые оценки по умолчанию будут теми, что поставил руководитель. После этого в боковой панели сотрудник может увидеть навыки, которые ему нужно прокачать, со ссылкой на базу знаний.

Проводим юзабилити-тестирование
После подготовки прототипа мы переходим к юзабилити-тестированию. Оно нужно, чтобы оценить, насколько продукт будет удобен для конечного пользователя.

Чтобы понять, с какими трудностями могут столкнуться пользователи, мы составляем два гайда по тестированию для респондентов: для роли сотрудника и руководителя. Даем шести респондентам задание по прототипу и уточняем, что в этом прототипе для них непонятно.
Что для респондентов было удобно в интерфейсе:
- Был понятен первый экран.
- Путь к заполнению навыков находили легко.
- Переключаться между навыками было просто.
Понравилась наша фича с рекомендациями к развитию по навыкам.
Получается, что удобство и рекомендации - самые сильные преимущества нашего продукта.
Сделаем для вас лендинг, корпоративный сайт или интернет-магазин — с продуманным дизайном, адаптивностью к разным устройствам и скидкой 25%
Еще мы выяснили, чего не хватило респондентам в прототипе:
Не было всплывающих подсказок для легкого и быстрого знакомства с интерфейсом.
Часть респондентов беспокоилась, что в будущем не смогут найти и ознакомиться с результатами своих предыдущих результатов оценки.
Улучшаем прототип
Мы решаем закрыть боли пользователей, которые мы обнаружили при тестировании.
Добавляем дружелюбности нашему интерфейсу: теперь в нем есть всплывашки-подсказки, описывающие порядок действий для оценки навыков, когда пользователь делает это в первый раз.

В блоке с результатами появился дополнительный блок с историей оценки.

Ставим виджет, с помощью которого удобно переходить из любого внутреннего сервиса в сервис самооценки.

Добавляем руководителю возможность оставлять комментарии и записывать их голосом с транскрибацией в текст. Возможность комментариев делает сервис более прозрачным и предлагает моментальную обратную связь. Так руководителю не приходится много писать, а сотруднику понятнее, почему тимлид оценил его именно таким образом.

Защищаем проект
И вот прототип полностью готов, настало время защитить его. В жюри - тимлиды из Сбера, Wildberries, ВК, Леруа Мерлен, студии МАХ. Наша команда Тинькофф из 6 человек - единственная команда, проект которой защищают все её участники.
По оценкам жюри команда Тинькофф набирает 8,8 баллов и выходит на второе место среди 7 продуктовых команд!
Комментарии стейкхолдера и жюри после защиты: