Адаптивный дизайн сайта. Mobile First Indexing от Google и Яндекс «Владивосток»

Коллектив авторов «Darvin Digital»
обновлено: 13 июля 2023
4 мин. на чтение
Согласно последним данным статистики, доля мобильного трафика сегодня превышает 60% и продолжает увеличиваться. С учетом этих тенденций владельцы сайтов в настоящее время стараются сделать интернет-ресурс доступным как для компьютеров, так и для владельцев различных мобильных гаджетов. К примеру, с помощью смартфона 65% пользователей совершают покупки, а 44% – используют их для поиска необходимых товаров.

Основная загвоздка заключается в том, что на небольшом экране мобильного устройства web-страницы стандартного формата выглядят очень мелко, и работать с ними крайне неудобно. Решить эту проблему поможет адаптивный дизайн, который сохраняет все элементы оформления, функциональность и внешний вид веб-сервиса. Сегодня его наличие уже считается стандартом, хотя еще несколько лет назад адаптив в рунете вызывал удивление.
Адаптированные сайты способны динамически подстраиваться под параметры окна браузера и заданное разрешение. Верстка в этом случае подразумевает изменение количества столбцов текста и размеров картинок.
Недостатки мобильной версии сайта
 Изначально проблема с адаптацией решалась созданием отдельной мобильной версии или специального приложения. Но они имеют ряд существенных недостатков:
Изначально проблема с адаптацией решалась созданием отдельной мобильной версии или специального приложения. Но они имеют ряд существенных недостатков:
- Необходимость разработки еще одной самостоятельной версии интернет-ресурса, требующей дополнительных временных и денежных затрат.
- Сокращение объема контента с целью обеспечения хорошей работоспособности устройства и быстрой загрузки.
- Двойная работа по наполнению материалом обоих версий сайта.
- Увеличение расходов на техническую поддержку.
- Отрицательное влияние на SEO-продвижение (например, в случае размещение одного и того же контента на двух различных адресах).
- Разделение трафика между двумя версиями, что с точки зрения продвижения выглядит, как меньшая посещаемость.
Особенности адаптивной верстки
Адаптивная верстка предполагает настройку макета на CSS при помощи медиазапросов с учетом размеров области просмотра. При отображении на персональном компьютере, смартфоне или планшете веб-страницы имеют одинаковый HTML-адрес. Использование гибкой сетки дает возможность быстро менять конструкцию изначально созданного шаблона.
Некоторые блоки могут скрываться с целью акцентирования внимания на основном функционале.
Существует два основных подхода к разработке адаптивного дизайна:

«Mobile first» - изначальное создание макета под смартфон, который потом «растягивается» до размеров планшета и экрана персонального компьютера.

Традиционный — разработка шаблона начинается с проектирования десктопной версии с ее последующим уменьшением и адаптацией блоков, с отображением которых возникают проблемы.
При адаптивной верстке необходимо учитывать некоторые нюансы. Например, при нажатии на номер телефона на экране устройства должны появляться кнопки набора и номерная клавиатура. Это позволяет пользователям быстро оформить заказ на покупку.
Создание адаптивной верстки является сложным, трудоемким и затратным по времени процессом. По этой причине стоимость услуг разработчиков в данном случае будет выше, чем при проектировании обычного сайта.
Преимущества адаптивных сайтов

- Больший охват и расширение целевой аудитории.
- Рост позиций в поисковой выдаче.
- Единый URL у всех страниц сайта, благодаря чему пользователям гораздо удобнее делится контентом друг с другом.
- Отсутствие необходимости перенаправления пользователя на отдельный мобильный сайт.
- Оптимальное отображение веб-страниц с сохранением полного функционала и всех основных элементов.
- Преемственность интерфейса.
- Улучшение поведенческих факторов.
- Уменьшение количества отказов.
- Рост показателей конверсии.
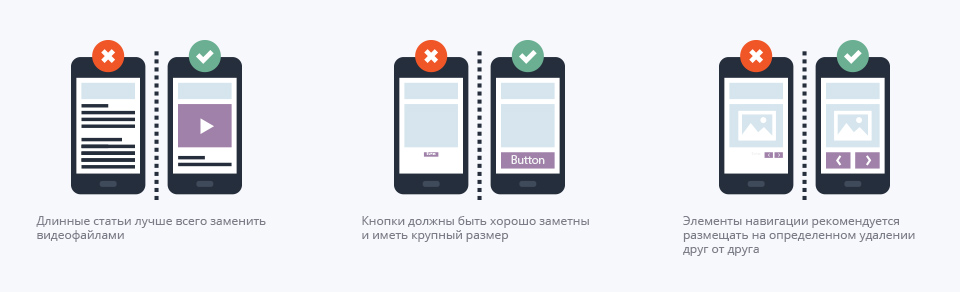
Адаптивный дизайн подходит для любых интернет-ресурсов, даже для сайтов с очень сложной структурой. Однако, в данном случае функционал рекомендуется упрощать, чтобы не перегружать мобильное устройство. С помощью смартфона удобно совершить покупку, а для методичного поиска и сравнения товаров лучше использовать десктопную версию.
Страницы, содержащие много текстовой информации, или длинные статьи лучше всего заменить видеофайлами, поскольку большой объем контента зачастую отпугивает потребителей и снижает их интерес к ресурсу. Пункты меню и кнопки должны быть хорошо заметны и иметь крупный размер, а элементы навигации и ссылки рекомендуется размещать на определенном удалении друг от друга.

Mobile First Indexing - новый подход к индексации от Google
 В ноябре 2016 года Google анонсировал новый метод ранжирования и индексации сайтов, который получил название Mobile-First Indexing. Данный подход позволит решить текущую проблему, связанную с тем, что поисковики анализируют и хранят десктопные версии интернет-ресурсов и используют их сигналы для отображения результатов в мобильной выдаче. После запуска этой системы в серверных логах появится специальный гуглбот. Тестирование Mobile-First Indexing началось в конце 2017 года, поэтому владельцам сайтов уже сейчас необходимо подготовиться к его полному внедрению.
В ноябре 2016 года Google анонсировал новый метод ранжирования и индексации сайтов, который получил название Mobile-First Indexing. Данный подход позволит решить текущую проблему, связанную с тем, что поисковики анализируют и хранят десктопные версии интернет-ресурсов и используют их сигналы для отображения результатов в мобильной выдаче. После запуска этой системы в серверных логах появится специальный гуглбот. Тестирование Mobile-First Indexing началось в конце 2017 года, поэтому владельцам сайтов уже сейчас необходимо подготовиться к его полному внедрению.
Чтобы проверить готовность интернет-ресурса к индексации по новой технологии, нужно убедиться, что весь важные тексты и метаданные отображаются как в десктопной, так и в мобильной версиях. Несмотря на нововведение, индекс не разделится на два потока и останется единым, при этом на результаты поиска может повлиять медленная загрузка или отсутствие заголовков. По заверению представителя Google Гари Илша удобному с точки зрения юзабилити контенту во вкладках не будет даваться меньший приоритет, как это обычно бывает со спрятанной информацией.
Поисковый алгоритм Яндекса «Владивосток»
 Не так давно Яндекс запустил новый поисковый алгоритм «Владивосток», учитывающий мобилопригодность страниц для мобильного поиска. Основными требованиями, которые предъявляет к сайтам данная формула ранжирования, являются:
Не так давно Яндекс запустил новый поисковый алгоритм «Владивосток», учитывающий мобилопригодность страниц для мобильного поиска. Основными требованиями, которые предъявляет к сайтам данная формула ранжирования, являются:
- Размер шрифта должен быть удобен для чтения (не менее 12 px).
- Не допускается наличие элементов, которые не поддерживаются мобильными браузерами, в том числе флеш-роликов.
- Отсутствие горизонтальной прокрутки.
- Текст и картинки должны быть оптимизированы под размеры экрана планшета или смартфона.
В случае выполнения всех перечисленных условий интернет-ресурс считается пригодным для современных мобильных устройств.
Подведем итоги
Адаптивные сайты являются важным новаторством в условиях стремительно развивающихся современных технологий. Удобство и легкость работы с ресурсом окажет положительное влияние на имидж интернет-магазина и уровень его продаж. Адаптив повысит мобильный трафик и обеспечит лучшее ранжирование в поисковой выдаче.
В компании «Darvin Digital» вы можете заказать услуги по созданию адаптивного сайта. Мы готовы разработать дизайн для уже существующего интернет-ресурса или создать проект по данной технологии с нуля.




