PageSpeed Insights: Обзор сервиса и вводная информация

Андрей Козлов
руководитель отдела Frontend разработки
обновлено: 12 июля 2023
4 мин. на чтение
PageSpeed Insights (PSI) - это инструмент для оценки производительности веб-страниц на мобильных и десктопных устройствах. Он показывает возможные проблемы и дает рекомендации по их устранению. Стоит учитывать, что инструмент активно развивается и информация о нем достаточно быстро устаревает. Собственно первая версия этой статьи так и не увидела свет как раз в связи с очередным обновлением метрик PageSpeed'a.
Немного истории
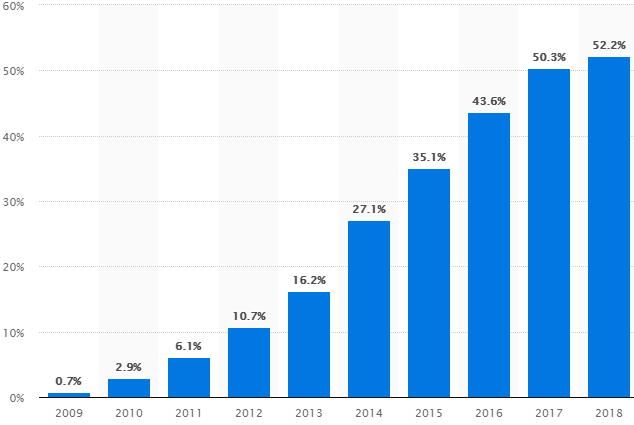
В июле 2019 года Google запустил алгоритм Speed Update, результатом которого стало влияние скорости загрузки на ранжирование мобильной выдачи. А вместе с этим и PageSpeed Insights сконцентрировал внимание на мобильной версии у сайтов. Это весьма ожидаемо, ведь количество мобильного трафика год от года только растет.
Доля мобильного трафика в мире в период с 2009 по 2018 год по данным STATISTA

Так же стоит отметить, что с каждым обновлением алгоритмы оценки ужесточаются. Например, в ноябре 2019 года было кардинальное изменение сервиса, после которого результаты измерений скорости загрузки многих популярных ресурсов упали в 2-3 раза. Подобные ужесточения позитивно отражаются на вебе в целом, заставляя разработчиков ответственней подходить к оптимизации сайтов, а пользователи быстрей получают интересующий их контент. В этом обновлении полностью заменили старые алгоритмы оценки на open source инструмент Lighthouse.
Приоритетом для нового алгоритма стало уменьшение времени до отображения первого значимого контента и возможность взаимодействовать с ним. Последнее крупное обновление произошло в марте этого года. В нем учли спецификацию Largest Contentful Paint, выпущенную W3C Community в августе 2019 года (ниже мы разберем её подробней).
Используем PageSpeed
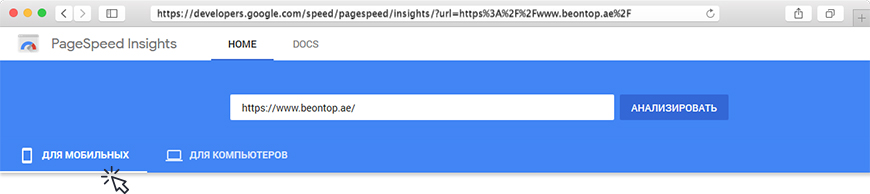
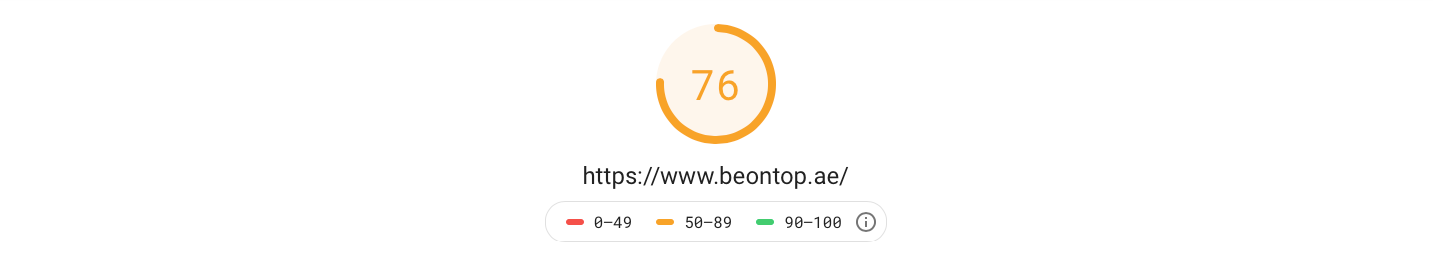
Отправив ссылку на страницу, показатели которой мы хотим узнать, и дождавшись завершения анализа мы получаем отчет по мобильной и десктопной версии нашего сайта. Между ними можно переключаться кнопками:
После идет оценка производительности, полученная при имитации загрузки страницы. Чем больше значение, тем лучше, максимум 100.

Далее следует более подробная информация, которую можно разделить на три основные группы:
- Field Data (Данные наблюдений).
- Origin Summary (Общее данные по сайту).
- Lab Data (Имитация загрузки страницы).
Показатели Field Data и Origin Summary собираются на основе статистики за последние 28 дней, поэтому быстрого их изменения можно не ждать. А вот Lab Data как раз та часть, на которую смотрим, оценивая теоретическую эффективность оптимизации страницы.
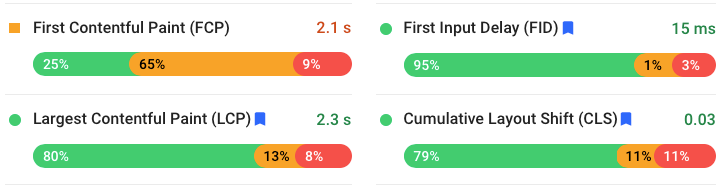
Field Data (Данные наблюдений)
Эти данные, собранные от реальных пользователей Google Chrome, указывают действительную скорость загрузки в их браузере.
В этом разделе отображается статистика по четырем метрикам:
- First Contentful Paint (FCP) - время до начала прорисовки и появления контента.
- First Input Delay (FID) - измеряет время от момента, когда пользователь впервые взаимодействует с вашим сайтом до момента, когда браузер действительно может реагировать на это взаимодействие.
- Largest Contentful Paint (LCP) - время до отрисовки самого большого и видимого содержимого на экране. Момент, когда пользователь понял, что сайт загрузился и можно начинать взаимодействие.
- Cumulative Layout Shift (CLS) - отображает суммарные балы от каждого сдвига элементов при загрузке страницы.

Неплохо бы разобраться, как читать подобную диаграмму. Для каждой из метрик есть определенные ориентиры. Например, для LCP:
- 0-2 секунды — зеленое, быстро;
- 2-4 секунды — оранжевое, нормально;
- больше 4 секунд — красное, медленно.
Из диаграммы видно: для 80% пользователей параметр оказался в зеленой зоне и составил менее 2 секунд, для 13% 2-4 секунды, а вот для 8% крупный значимый контент отрисовывался более 4-х секунд.
Origin Summary (Общее данные по сайту)
Этот блок аналогичен предыдущему, с той лишь разницей, что в нем показана статистика по всему сайту, а не только по конкретной странице.
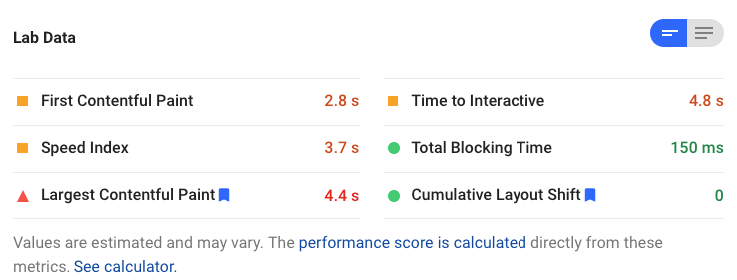
Lab Data (Имитация загрузки страницы)
Во-первых, помимо уже знакомых нам FCP, LCP и CLS, содержит также ещё 3 метрики:
- Time to Interactive (TTI) - все скрипты проинициализированы и можно начать пользоваться интерактивными элементами. Обычно это можно отследить по падению загрузки процессора, но происходит немного позже.
- Speed Index (SI) - время, по истечении которого весь контент страницы становится доступен для просмотра.
- Total Blocking Time (TBT) - время блокировки ввода, когда посетитель не может ничего делать на сайте.

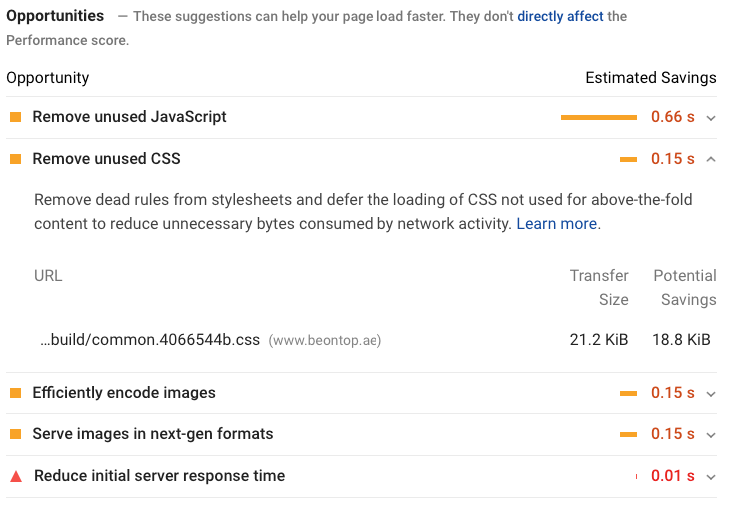
Ниже расположены рекомендации по оптимизации:

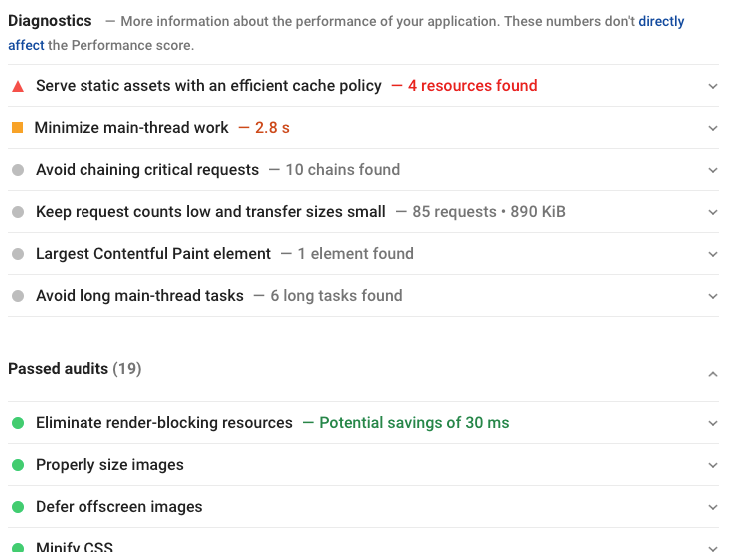
И список аудитов, которые провел PageSpeed:

Список аудитов обширный и затрагивает большинство важных вопросов и хорошо подсвечивает проблемные места, которые не всегда являются проблемами, но это немного другая история.
Как получить 100 балов в PageSpeed

Очень просто - если у вас маленький сайт, который живет на очень хорошем хостинге, не используются сторонние ресурсы, нет объемных стилей и скриптов. Или если использовать обманки, когда боту PageSpeed'а подсовывают почти пустую страницу. По второму способу подробности описывать не буду, как и рекомендовать его. С одной стороны решение действенное, с другой рискуете попасть под фильтр/санкции от Google.
В реальности к 100 балам можно стремиться, но они практически не достижимы. Одной из проблем являются сторонние сервисы, используемые на сайтах. Сейчас редко встретишь сайт без подключенной к нему аналитики (Google Analytics, Facebook Pixel или Yandex.Metrika, последняя самая "жирная"), защиты от спама (reCAPTCHA), онлайн консультантов (Jivochat, Callibri). Загрузку некоторых из этих сервисов можно отложить до момента, когда они понадобятся (например, подгружать рекапчу, когда пользователь начал заполнять форму), хотя возникающий в момент подгрузки лаг может подпортить впечатление. С другой стороны откладывая на потом загрузку инструментов по сбору данных по поведению пользователей, мы лишаем себя нужных нам данных. Приходится идти на компромисс, выбирая что нам важней.
Выводы по Pagespeed
В целом Pagespeed хороший инструмент, справляющийся со своей задачей - помогающий найти проблемы со скоростью загрузки страниц. Но стоит помнить, что это вспомогательный инструмент и его советы несут рекомендательный характер.